|
800
|
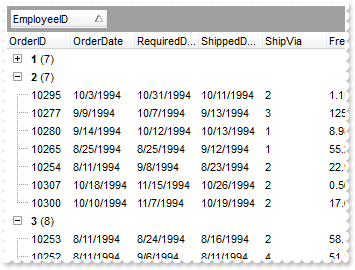
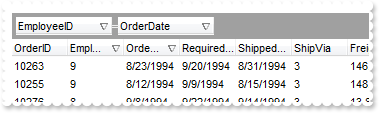
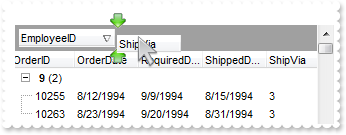
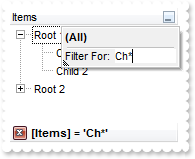
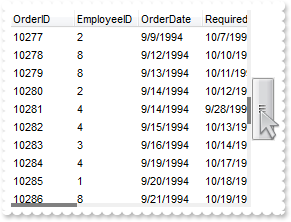
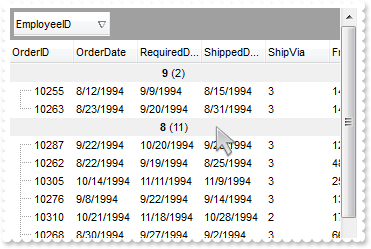
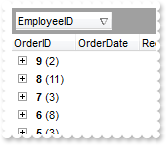
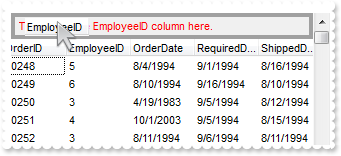
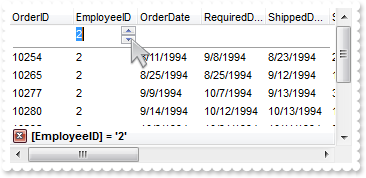
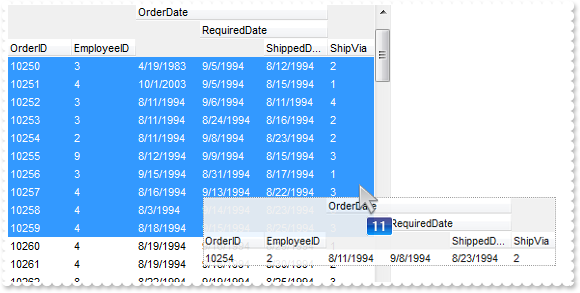
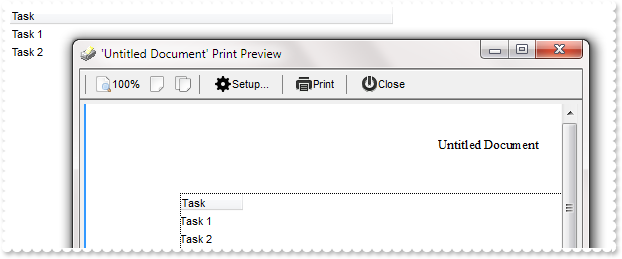
Is there a possibility to expand / collapse all groups (or group by group) at runtime with a method (equivalent to pressing the + or - button in the group header)

OleObject oGrid,rs,var_Items
oGrid = ole_1.Object
oGrid.BeginUpdate()
oGrid.ColumnAutoResize = false
rs = CREATE OLEObject
rs.ConnectToNewObject("ADOR.Recordset")
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.accdb",3,3)
oGrid.DataSource = rs
oGrid.SortBarVisible = true
oGrid.SortBarCaption = "Drag a <b>column</b> header here to group by that column."
oGrid.AllowGroupBy = true
oGrid.Columns.Item(1).SortOrder = 1
oGrid.EndUpdate()
oGrid.BeginUpdate()
oGrid.EnsureVisibleColumn(0)
var_Items = oGrid.Items
var_Items.ExpandItem(var_Items.FirstVisibleItem,false)
oGrid.EndUpdate()
|
|
799
|
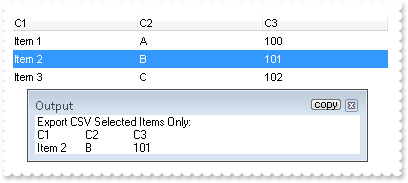
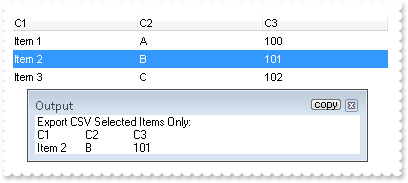
Is there any public method to export the selected data

OleObject oGrid,var_Columns,var_Items
oGrid = ole_1.Object
oGrid.BeginUpdate()
var_Columns = oGrid.Columns
var_Columns.Add("C1")
var_Columns.Add("C2").FormatColumn = "1 index `A-Z`"
var_Columns.Add("C3").FormatColumn = "100 index ``"
var_Items = oGrid.Items
var_Items.AddItem("Item 1")
var_Items.SelectItem(var_Items.AddItem("Item 2"),true)
var_Items.AddItem("Item 3")
oGrid.EndUpdate()
MessageBox("Information",string( "Export CSV Selected Items Only:" ))
MessageBox("Information",string( String(oGrid.Export("","sel")) ))
|
|
798
|
How do I enable the scrollbar-extension, as thumb to be shown outside of the control's client area

OleObject oGrid
oGrid = ole_1.Object
oGrid.BeginUpdate()
oGrid.ScrollBars = 15
oGrid.ScrollPartVisible(0,65536,true)
oGrid.ScrollPartVisible(1,65536,true)
oGrid.ScrollPartVisible(2 /*0x2 | */,65536,true)
oGrid.ScrollWidth = 4
oGrid.Background(276,RGB(240,240,240))
oGrid.Background(260,RGB(128,128,128))
oGrid.ScrollHeight = 4
oGrid.Background(404,oGrid.Background(276))
oGrid.Background(388,oGrid.Background(260))
oGrid.Background(511,oGrid.Background(276))
oGrid.EndUpdate()
|
|
797
|
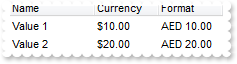
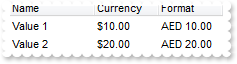
I need to format a Column with Currency Format, but we use we are using Dhirams (AED)for the Amount. How to do this

OleObject oGrid,var_Column,var_Column1,var_Columns,var_Items
any h
oGrid = ole_1.Object
oGrid.BeginUpdate()
oGrid.MarkSearchColumn = false
var_Columns = oGrid.Columns
var_Columns.Add("Name")
var_Column = var_Columns.Add("Currency")
var_Column.SortType = 1
var_Column.AllowSizing = false
var_Column.Width = 64
var_Column.FormatColumn = "currency(value)"
var_Column1 = var_Columns.Add("Format")
var_Column1.SortType = 1
var_Column1.AllowSizing = false
var_Column1.Width = 64
var_Column1.FormatColumn = "`AED ` + (value format ``)"
var_Items = oGrid.Items
h = var_Items.AddItem("Value 1")
var_Items.CellValue(h,1,10)
var_Items.CellValue(h,2,10)
h = var_Items.AddItem("Value 2")
var_Items.CellValue(h,1,20)
var_Items.CellValue(h,2,20)
oGrid.EndUpdate()
|
|
796
|
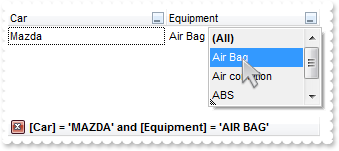
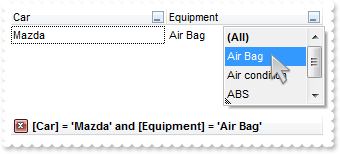
How can I have a case-insensitive filter (exFilterDoCaseSensitive flag is not set)

OleObject oGrid,var_Column,var_Column1,var_Columns,var_Items
oGrid = ole_1.Object
oGrid.BeginUpdate()
oGrid.MarkSearchColumn = false
var_Columns = oGrid.Columns
var_Column = var_Columns.Add("Car")
var_Column.DisplayFilterButton = true
var_Column.FilterType = 240
var_Column.Filter = "MAZDA"
var_Column1 = var_Columns.Add("Equipment")
var_Column1.DisplayFilterButton = true
var_Column1.DisplayFilterPattern = false
var_Column1.CustomFilter = "Air Bag||*Air Bag*|||Air condition||*Air condition*|||ABS||*ABS*|||ESP||*ESP*"
var_Column1.FilterType = 3
var_Column1.Filter = "AIR BAG"
var_Items = oGrid.Items
var_Items.CellValue(var_Items.AddItem("Mazda"),1,"Air Bag")
var_Items.CellValue(var_Items.AddItem("Toyota"),1,"Air Bag,Air condition")
var_Items.CellValue(var_Items.AddItem("Ford"),1,"Air condition")
var_Items.CellValue(var_Items.AddItem("Nissan"),1,"Air Bag,ABS,ESP")
var_Items.CellValue(var_Items.AddItem("Mazda"),1,"Air Bag, ABS,ESP")
var_Items.CellValue(var_Items.AddItem("Mazda"),1,"ABS,ESP")
oGrid.ApplyFilter()
oGrid.EndUpdate()
|
|
795
|
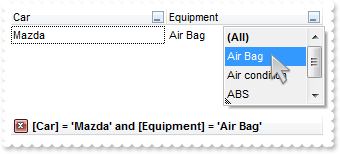
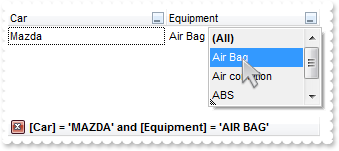
How can I have a case-sensitive filter

OleObject oGrid,var_Column,var_Column1,var_Columns,var_Items
oGrid = ole_1.Object
oGrid.BeginUpdate()
oGrid.MarkSearchColumn = false
var_Columns = oGrid.Columns
var_Column = var_Columns.Add("Car")
var_Column.DisplayFilterButton = true
var_Column.FilterType = 496 /*exFilterDoCaseSensitive | exFilter*/
var_Column.Filter = "Mazda"
var_Column1 = var_Columns.Add("Equipment")
var_Column1.DisplayFilterButton = true
var_Column1.DisplayFilterPattern = false
var_Column1.CustomFilter = "Air Bag||*Air Bag*|||Air condition||*Air condition*|||ABS||*ABS*|||ESP||*ESP*"
var_Column1.FilterType = 259 /*exFilterDoCaseSensitive | exPattern*/
var_Column1.Filter = "Air Bag"
var_Items = oGrid.Items
var_Items.CellValue(var_Items.AddItem("Mazda"),1,"Air Bag")
var_Items.CellValue(var_Items.AddItem("Toyota"),1,"Air Bag,Air condition")
var_Items.CellValue(var_Items.AddItem("Ford"),1,"Air condition")
var_Items.CellValue(var_Items.AddItem("Nissan"),1,"Air Bag,ABS,ESP")
var_Items.CellValue(var_Items.AddItem("Mazda"),1,"Air Bag, ABS,ESP")
var_Items.CellValue(var_Items.AddItem("Mazda"),1,"ABS,ESP")
oGrid.ApplyFilter()
oGrid.EndUpdate()
|
|
794
|
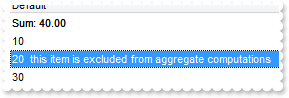
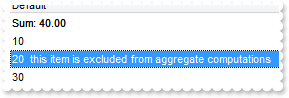
How can I exclude an item from aggregate/total computation

OleObject oGrid,var_Items
any h
oGrid = ole_1.Object
oGrid.Columns.Add("Default").Def(17,1)
var_Items = oGrid.Items
var_Items.LockedItemCount(0,1)
h = var_Items.LockedItem(0,0)
var_Items.CellValue(h,0,"sum(all,rec,%0)")
var_Items.CellValueFormat(h,0,5 /*exTotalField | exHTML*/)
var_Items.FormatCell(h,0,"`Sum: ` + (value format ``) ")
var_Items.AddItem(10)
h = var_Items.AddItem(20)
var_Items.SortableItem(h,false)
var_Items.FormatCell(h,0,"value + ` <fgcolor=808080> this item is excluded from aggregate computations</fgcolor>`")
var_Items.AddItem(30)
|
|
793
|
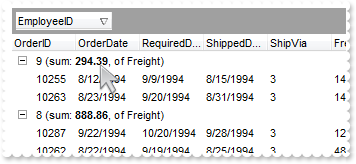
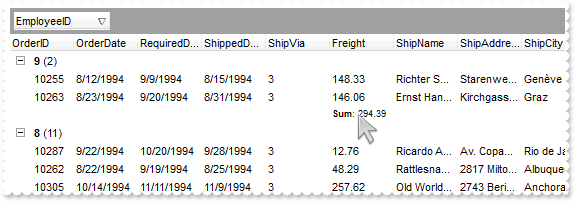
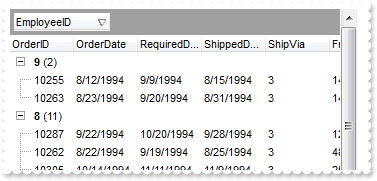
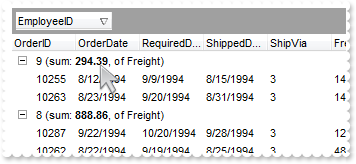
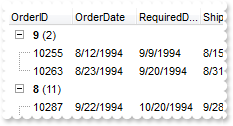
Is is possible to change the default group header to display sum rather than count

OleObject oGrid,rs,var_Column
oGrid = ole_1.Object
oGrid.BeginUpdate()
oGrid.HasLines = 0
oGrid.ColumnAutoResize = false
rs = CREATE OLEObject
rs.ConnectToNewObject("ADOR.Recordset")
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.accdb",3,3)
oGrid.DataSource = rs
oGrid.SingleSort = false
oGrid.SortBarVisible = true
oGrid.AllowGroupBy = true
oGrid.Columns.Item(6).AllowGroupBy = false
var_Column = oGrid.Columns.Item(1)
var_Column.GroupByFormatCell = "'<caption> (sum: <b>' + value + '</b>, of Freight)'"
var_Column.GroupByTotalField = "sum(current,rec,%6)"
var_Column.SortOrder = true
oGrid.EndUpdate()
|
|
792
|
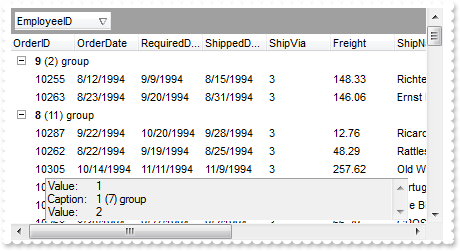
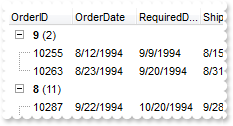
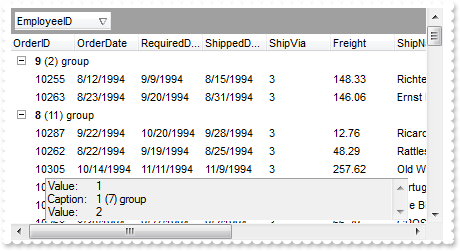
How do I get the caption of the group during the AddGroupItem event

/*begin event AddGroupItem(long Item) - Occurs after a new Group Item has been inserted to Items collection.*/
/*
OleObject var_Items
oGrid = ole_1.Object
var_Items = oGrid.Items
MessageBox("Information",string( "Caption:" ))
MessageBox("Information",string( var_Items.CellCaption(Item,var_Items.GroupItem(Item)) ))
MessageBox("Information",string( "Value:" ))
MessageBox("Information",string( String(var_Items.CellValue(Item,var_Items.GroupItem(Item))) ))
*/
/*end event AddGroupItem*/
OleObject oGrid,rs,var_Column
oGrid = ole_1.Object
oGrid.BeginUpdate()
oGrid.HasLines = 0
oGrid.ColumnAutoResize = false
rs = CREATE OLEObject
rs.ConnectToNewObject("ADOR.Recordset")
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.accdb",3,3)
oGrid.DataSource = rs
oGrid.SingleSort = false
oGrid.SortBarVisible = true
oGrid.AllowGroupBy = true
var_Column = oGrid.Columns.Item(1)
var_Column.GroupByFormatCell = "'<b><caption></b> (' + value + ') group'"
var_Column.SortOrder = true
oGrid.EndUpdate()
|
|
791
|
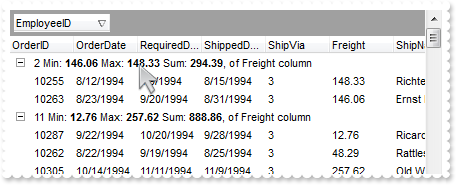
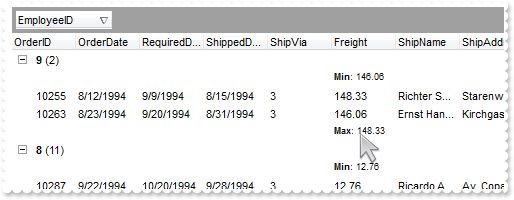
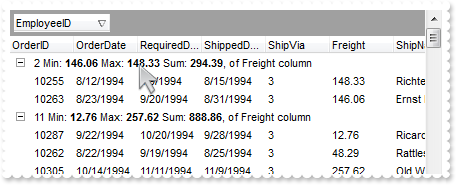
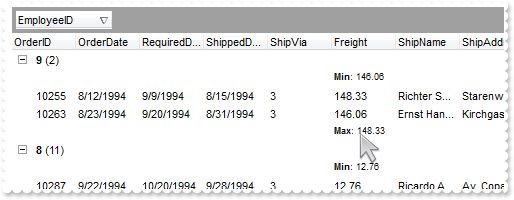
Is it possible, to add more aggregate functions to grouping header

/*begin event AddGroupItem(long Item) - Occurs after a new Group Item has been inserted to Items collection.*/
/*
OleObject var_Items
oGrid = ole_1.Object
var_Items = oGrid.Items
var_Items.FormatCell(Item,var_Items.GroupItem(Item),"value + ` Min: <b>` + %13 + `</b> Max: <b>` + %14 + `</b> Sum: <b>` + %15 + `</b>, of Freight column`")
var_Items.CellValue(Item,"Min","min(current,all,dbl(%6))")
var_Items.CellValueFormat(Item,"Min",4)
var_Items.CellValue(Item,"Max","max(current,all,dbl(%6))")
var_Items.CellValueFormat(Item,"Max",4)
var_Items.CellValue(Item,"Sum","sum(current,all,dbl(%6))")
var_Items.CellValueFormat(Item,"Sum",4)
*/
/*end event AddGroupItem*/
/*begin event Change(long Item, long ColIndex, any NewValue) - Occurs when the user changes the cell's content.*/
/*
oGrid = ole_1.Object
oGrid.Refresh()
*/
/*end event Change*/
OleObject oGrid,rs,var_Columns
oGrid = ole_1.Object
oGrid.BeginUpdate()
oGrid.HasLines = 0
oGrid.ColumnAutoResize = false
rs = CREATE OLEObject
rs.ConnectToNewObject("ADOR.Recordset")
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.accdb",3,3)
oGrid.DataSource = rs
oGrid.SingleSort = false
oGrid.SortBarVisible = true
oGrid.AllowGroupBy = true
oGrid.Columns.Item(1).SortOrder = true
var_Columns = oGrid.Columns
var_Columns.Add("Min").Visible = false
var_Columns.Add("Max").Visible = false
var_Columns.Add("Sum").Visible = false
oGrid.EndUpdate()
|
|
790
|
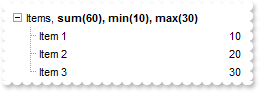
Is it possible to display more aggregate functions to a single cell (method 2)

/*begin event Change(long Item, long ColIndex, any NewValue) - Occurs when the user changes the cell's content.*/
/*
oGrid = ole_1.Object
oGrid.Refresh()
*/
/*end event Change*/
OleObject oGrid,var_Columns,var_Items
any h
oGrid = ole_1.Object
oGrid.BeginUpdate()
oGrid.SortOnClick = 0
oGrid.LinesAtRoot = 5
oGrid.Indent = 13
oGrid.HeaderVisible = false
oGrid.LinesAtRoot = -1
var_Columns = oGrid.Columns
var_Columns.Add("Items")
var_Columns.Add("Quantity").Editor.EditType = 4
var_Columns.Add("Sum").Visible = false
var_Columns.Add("Min").Visible = false
var_Columns.Add("Max").Visible = false
var_Items = oGrid.Items
h = var_Items.AddItem("Items")
var_Items.CellMerge(h,0,1)
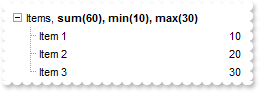
var_Items.FormatCell(h,0,"`Items, <b>sum(` + %2 + `), min(` + %3 + `), max(` + %4 + `)</b>`")
var_Items.CellValueFormat(h,0,1)
var_Items.CellValue(h,2,"sum(current,dir,dbl(%1))")
var_Items.CellValueFormat(h,2,4)
var_Items.CellValue(h,3,"min(current,dir,dbl(%1))")
var_Items.CellValueFormat(h,3,4)
var_Items.CellValue(h,4,"max(current,dir,dbl(%1))")
var_Items.CellValueFormat(h,4,4)
var_Items.CellValue(var_Items.InsertItem(h,,"Item 1"),1,10)
var_Items.CellValue(var_Items.InsertItem(h,,"Item 2"),1,20)
var_Items.CellValue(var_Items.InsertItem(h,,"Item 3"),1,30)
var_Items.ExpandItem(h,true)
oGrid.EndUpdate()
|
|
789
|
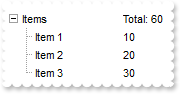
How can I use the current in the aggregate/total field

/*begin event Change(long Item, long ColIndex, any NewValue) - Occurs when the user changes the cell's content.*/
/*
oGrid = ole_1.Object
oGrid.Refresh()
*/
/*end event Change*/
OleObject oGrid,var_Columns,var_Items
any h
oGrid = ole_1.Object
oGrid.BeginUpdate()
oGrid.SortOnClick = 0
oGrid.LinesAtRoot = 5
oGrid.Indent = 13
oGrid.HeaderVisible = false
oGrid.LinesAtRoot = -1
var_Columns = oGrid.Columns
var_Columns.Add("Items")
var_Columns.Add("Quantity").Editor.EditType = 4
var_Items = oGrid.Items
h = var_Items.AddItem("Items")
var_Items.CellValue(h,1,"sum(current,dir,dbl(%1))")
var_Items.CellValueFormat(h,1,4)
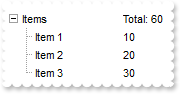
var_Items.FormatCell(h,1,"`Total: `+ value")
var_Items.CellValue(var_Items.InsertItem(h,,"Item 1"),1,10)
var_Items.CellValue(var_Items.InsertItem(h,,"Item 2"),1,20)
var_Items.CellValue(var_Items.InsertItem(h,,"Item 3"),1,30)
var_Items.ExpandItem(h,true)
oGrid.EndUpdate()
|
|
788
|
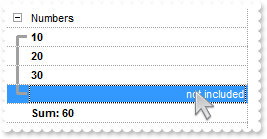
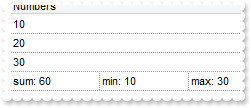
How can I prevent a specified item to be not included in the aggregate/total function

/*begin event Change(long Item, long ColIndex, any NewValue) - Occurs when the user changes the cell's content.*/
/*
oGrid = ole_1.Object
oGrid.Refresh()
*/
/*end event Change*/
OleObject oGrid,var_Items
any h,h1
oGrid = ole_1.Object
oGrid.BeginUpdate()
oGrid.DrawGridLines = -1
oGrid.SortOnClick = 0
oGrid.LinesAtRoot = 5
oGrid.HasLines = 2
oGrid.HeaderVisible = false
oGrid.Columns.Add("Numbers").Editor.EditType = 4
var_Items = oGrid.Items
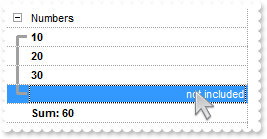
h = var_Items.AddItem("Numbers")
var_Items.CellEditorVisible(h,0,false)
var_Items.ItemBold(var_Items.InsertItem(h,,10),true)
var_Items.ItemBold(var_Items.InsertItem(h,,20),true)
var_Items.ItemBold(var_Items.InsertItem(h,,30),true)
h1 = var_Items.InsertItem(h,,"not included")
var_Items.CellEditorVisible(h1,0,false)
var_Items.CellValueFormat(h1,0,1)
var_Items.CellHAlignment(h1,0,2)
var_Items.SortableItem(h1,false)
h1 = var_Items.InsertItem(0,,"sum(all,rec,dbl(%0))")
var_Items.ItemBold(h1,true)
var_Items.SelectableItem(h1,false)
var_Items.CellValueFormat(h1,0,5 /*exTotalField | exHTML*/)
var_Items.FormatCell(h1,0,"`Sum: ` + value")
var_Items.ExpandItem(h,true)
oGrid.EndUpdate()
|
|
787
|
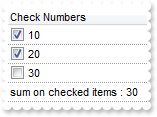
Is is possible to specify which items/cells/fields to be included by the aggregate/total function I am using

/*begin event AddItem(long Item) - Occurs after a new Item has been inserted to Items collection.*/
/*
oGrid = ole_1.Object
oGrid.Items.SortableItem(Item,false)
*/
/*end event AddItem*/
/*begin event CellStateChanged(long Item, long ColIndex) - Fired after cell's state has been changed.*/
/*
OleObject var_Items
oGrid = ole_1.Object
var_Items = oGrid.Items
var_Items.SortableItem(Item,false)
oGrid.Refresh()
*/
/*end event CellStateChanged*/
/*begin event Change(long Item, long ColIndex, any NewValue) - Occurs when the user changes the cell's content.*/
/*
oGrid = ole_1.Object
oGrid.Refresh()
*/
/*end event Change*/
OleObject oGrid,var_Items
any h
oGrid = ole_1.Object
oGrid.BeginUpdate()
oGrid.TreeColumnIndex = -1
oGrid.FullRowSelect = 0
oGrid.DrawGridLines = -1
oGrid.SortOnClick = 0
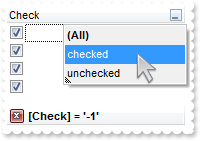
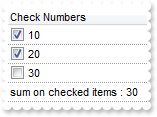
oGrid.Columns.Add("Check Numbers").Editor.EditType = 4
var_Items = oGrid.Items
var_Items.CellHasCheckBox(var_Items.AddItem(10),0,true)
h = var_Items.AddItem(20)
var_Items.CellHasCheckBox(h,0,true)
var_Items.CellState(h,0,1)
var_Items.CellHasCheckBox(var_Items.AddItem(30),0,true)
h = var_Items.AddItem("sum(all,rec,dbl(%0))")
var_Items.SelectableItem(h,false)
var_Items.CellValueFormat(h,0,5 /*exTotalField | exHTML*/)
var_Items.FormatCell(h,0,"`sum on checked items : ` + value")
oGrid.EndUpdate()
|
|
786
|
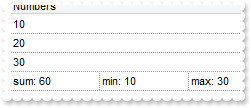
Can I display multiple total/aggregate functions such as sum, min or max, into a single cell (method 1)

/*begin event Change(long Item, long ColIndex, any NewValue) - Occurs when the user changes the cell's content.*/
/*
oGrid = ole_1.Object
oGrid.Refresh()
*/
/*end event Change*/
OleObject oGrid,var_Items
any h
oGrid = ole_1.Object
oGrid.BeginUpdate()
oGrid.TreeColumnIndex = -1
oGrid.FullRowSelect = 0
oGrid.DrawGridLines = -1
oGrid.Columns.Add("Numbers").Editor.EditType = 4
var_Items = oGrid.Items
var_Items.AddItem(10)
var_Items.AddItem(20)
var_Items.AddItem(30)
h = var_Items.AddItem("sum(all,rec,dbl(%0))")
var_Items.SelectableItem(h,false)
var_Items.CellValueFormat(h,0,5 /*exTotalField | exHTML*/)
var_Items.FormatCell(h,0,"`sum: ` + value")
h = var_Items.SplitCell(h,0)
var_Items.CellValue(0,h,"min(all,rec,dbl(%0))")
var_Items.CellValueFormat(0,h,5 /*exTotalField | exHTML*/)
var_Items.FormatCell(0,h,"`min: ` + value")
h = var_Items.SplitCell(0,h)
var_Items.CellValue(0,h,"max(all,rec,dbl(%0))")
var_Items.CellValueFormat(0,h,5 /*exTotalField | exHTML*/)
var_Items.FormatCell(0,h,"`max: ` + value")
oGrid.EndUpdate()
|
|
785
|
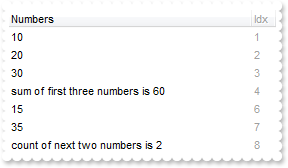
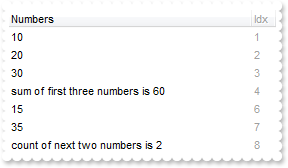
How can I use the index of the item in total/aggregate functions, rather than root or parent

/*begin event Change(long Item, long ColIndex, any NewValue) - Occurs when the user changes the cell's content.*/
/*
oGrid = ole_1.Object
oGrid.Refresh()
*/
/*end event Change*/
OleObject oGrid,var_Column,var_Items
any h
oGrid = ole_1.Object
oGrid.BeginUpdate()
oGrid.TreeColumnIndex = -1
oGrid.FullRowSelect = 0
oGrid.Columns.Add("Numbers").Editor.EditType = 4
var_Column = oGrid.Columns.Add("Idx")
var_Column.FormatColumn = "0 index ``"
var_Column.Width = 24
var_Column.AllowSizing = false
var_Column.Enabled = false
var_Items = oGrid.Items
h = var_Items.AddItem("3 Numbers")
var_Items.ItemHeight(h,0)
var_Items.SelectableItem(h,false)
var_Items.InsertItem(h,,10)
var_Items.InsertItem(h,,20)
var_Items.InsertItem(h,,30)
var_Items.ExpandItem(h,true)
h = var_Items.AddItem("sum(0,dir,dbl(%0))")
var_Items.CellValueFormat(h,0,5 /*exTotalField | exHTML*/)
var_Items.SelectableItem(h,false)
var_Items.FormatCell(h,0,"`sum of first three numbers is ` + value")
h = var_Items.AddItem("3 Numbers")
var_Items.ItemHeight(h,0)
var_Items.SelectableItem(h,false)
var_Items.InsertItem(h,,15)
var_Items.InsertItem(h,,35)
var_Items.ExpandItem(h,true)
h = var_Items.AddItem("count(5,dir,dbl(%0))")
var_Items.CellValueFormat(h,0,5 /*exTotalField | exHTML*/)
var_Items.SelectableItem(h,false)
var_Items.FormatCell(h,0,"`count of next two numbers is ` + value")
oGrid.EndUpdate()
|
|
784
|
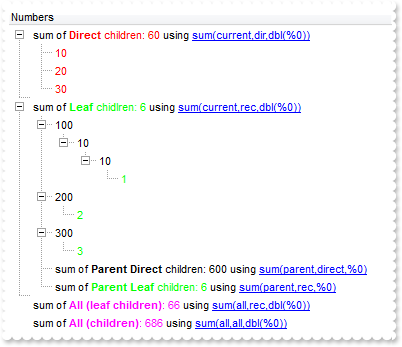
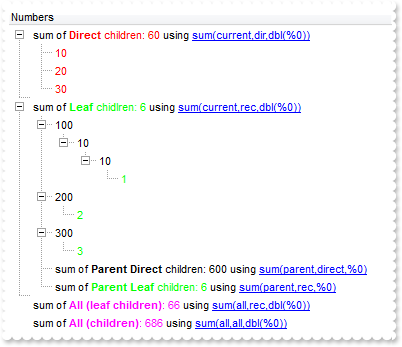
How can I have a better view of what current, parent, all, dir or rec means in total/aggregate fields

/*begin event Change(long Item, long ColIndex, any NewValue) - Occurs when the user changes the cell's content.*/
/*
oGrid = ole_1.Object
oGrid.Refresh()
*/
/*end event Change*/
OleObject oGrid,var_Items,var_Items1,var_Items2,var_Items3
any h,h1
oGrid = ole_1.Object
oGrid.BeginUpdate()
oGrid.LinesAtRoot = 1
oGrid.Columns.Add("Numbers").Editor.EditType = 4
var_Items = oGrid.Items
h = var_Items.AddItem("")
var_Items.CellValue(h,0,"sum(current,dir,dbl(%0))")
var_Items.CellValueFormat(h,0,5 /*exTotalField | exHTML*/)
var_Items.FormatCell(h,0,"'sum of <fgcolor=FF0000><b>Direct</b> children: '+value + `</fgcolor> using <a>sum(current,dir,dbl(%0))`")
var_Items.ItemForeColor(var_Items.InsertItem(h,,10),RGB(255,0,0))
var_Items.ItemForeColor(var_Items.InsertItem(h,,20),RGB(255,0,0))
var_Items.ItemForeColor(var_Items.InsertItem(h,,30),RGB(255,0,0))
var_Items.ExpandItem(h,true)
var_Items1 = oGrid.Items
h = var_Items1.AddItem("")
var_Items1.CellValue(h,0,"sum(current,rec,dbl(%0))")
var_Items1.CellValueFormat(h,0,5 /*exTotalField | exHTML*/)
var_Items1.FormatCell(h,0,"'sum of <fgcolor=00FF00><b>Leaf</b> chidlren: '+value +`</fgcolor> using <a>sum(current,rec,dbl(%0))`")
var_Items1.ItemForeColor(var_Items1.InsertItem(var_Items1.InsertItem(var_Items1.InsertItem(var_Items1.InsertItem(h,,100),,10),,10),,1),RGB(0,255,0))
var_Items1.ItemForeColor(var_Items1.InsertItem(var_Items1.InsertItem(h,,200),,2),RGB(0,255,0))
var_Items1.ItemForeColor(var_Items1.InsertItem(var_Items1.InsertItem(h,,300),,3),RGB(0,255,0))
h1 = var_Items1.InsertItem(h,,"sum(parent,direct,%0)")
var_Items1.CellValueFormat(h1,0,5 /*exTotalField | exHTML*/)
var_Items1.FormatCell(h1,0,"'sum of <b>Parent Direct</b> children: '+value +`</fgcolor> using <a>sum(parent,direct,%0)`")
h1 = var_Items1.InsertItem(h,,"sum(parent,rec,%0)")
var_Items1.CellValueFormat(h1,0,5 /*exTotalField | exHTML*/)
var_Items1.FormatCell(h1,0,"'sum of <fgcolor=00FF00><b>Parent Leaf</b> children: '+value +`</fgcolor> using <a>sum(parent,rec,%0)`")
var_Items1.ExpandItem(0,true)
var_Items2 = oGrid.Items
h = var_Items2.AddItem("")
var_Items2.CellValue(h,0,"sum(all,rec,dbl(%0))")
var_Items2.CellValueFormat(h,0,5 /*exTotalField | exHTML*/)
var_Items2.FormatCell(h,0,"'sum of <fgcolor=FF00FF><b>All (leaf children)</b>: '+value +`</fgcolor> using <a>sum(all,rec,dbl(%0))`")
var_Items3 = oGrid.Items
h = var_Items3.AddItem("")
var_Items3.CellValue(h,0,"sum(all,all,dbl(%0))")
var_Items3.CellValueFormat(h,0,5 /*exTotalField | exHTML*/)
var_Items3.FormatCell(h,0,"'sum of <fgcolor=FF00FF><b>All (children)</b>: '+value +`</fgcolor> using <a>sum(all,all,dbl(%0))`")
oGrid.EndUpdate()
|
|
783
|
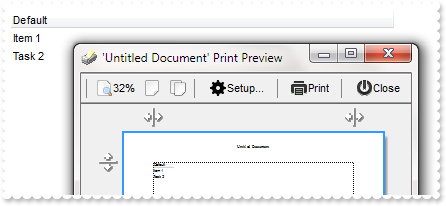
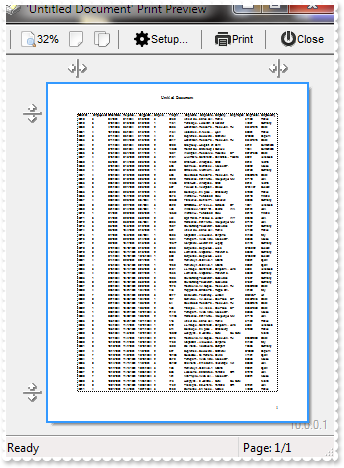
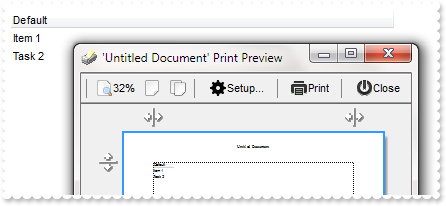
Do you have any Fit-To-Page options when printing the control

OleObject oGrid,rs,var_Print
oGrid = ole_1.Object
oGrid.ColumnAutoResize = false
oGrid.ContinueColumnScroll = false
rs = CREATE OLEObject
rs.ConnectToNewObject("ADOR.Recordset")
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.accdb",3,3)
oGrid.DataSource = rs
var_Print = CREATE OLEObject
var_Print.ConnectToNewObject("Exontrol.Print")
var_Print.Options = "FitToPage = On"
var_Print.PrintExt = oGrid.Object
var_Print.Preview()
|
|
782
|
How do I hide the selection

OleObject oGrid,var_Column,var_Columns,var_Items
oGrid = ole_1.Object
oGrid.BeginUpdate()
oGrid.MarkSearchColumn = false
oGrid.SelForeColor = oGrid.ForeColor
oGrid.SelBackColor = oGrid.BackColor
oGrid.ShowFocusRect = false
var_Columns = oGrid.Columns
var_Column = var_Columns.Add("Format")
var_Column.FormatColumn = "type(value) in (0,1) ? 'null' : ( dbl(value)<0 ? '<fgcolor=FF0000>'+ (value format '2|.|3|,|1' ) : (dbl(value)>0 ? '<fgcolor=0000FF>+'+(value format '2|.|3|,' ): '0.00') )"
var_Column.Def(17,1)
var_Items = oGrid.Items
var_Items.AddItem(10)
var_Items.AddItem(-8)
oGrid.EndUpdate()
|
|
781
|
How do I access the cells, or how do I get the values in the columns

OleObject oGrid,var_Columns,var_Items
any h
oGrid = ole_1.Object
var_Columns = oGrid.Columns
var_Columns.Add("C1")
var_Columns.Add("C2")
var_Columns.Add("C3")
var_Items = oGrid.Items
h = var_Items.AddItem("Item 1")
var_Items.CellValue(h,1,"SubItem 1.1")
var_Items.CellValue(h,2,"SubItem 1.2")
MessageBox("Information",string( String(var_Items.CellValue(h,2)) ))
|
|
780
|
I am using the FormatColumn/FormatCell to format my columns. Is it possible to ignore the SelForeColor, so the foreground color for selected items does not override my settings

/*begin event SelectionChanged() - Fired after a new item has been selected.*/
/*
OleObject var_Items
oGrid = ole_1.Object
var_Items = oGrid.Items
var_Items.ClearItemBackColor(0)
var_Items.ItemBackColor(var_Items.SelectedItem(0),RGB(128,255,255))
*/
/*end event SelectionChanged*/
OleObject oGrid,var_Column,var_Columns,var_Items
oGrid = ole_1.Object
oGrid.BeginUpdate()
oGrid.MarkSearchColumn = false
oGrid.SelForeColor = oGrid.ForeColor
oGrid.SelBackColor = oGrid.BackColor
oGrid.ShowFocusRect = false
var_Columns = oGrid.Columns
var_Column = var_Columns.Add("Format")
var_Column.FormatColumn = "type(value) in (0,1) ? 'null' : ( dbl(value)<0 ? '<fgcolor=FF0000>'+ (value format '2|.|3|,|1' ) : (dbl(value)>0 ? '<fgcolor=0000FF>+'+(value format '2|.|3|,' ): '0.00') )"
var_Column.Def(17,1)
var_Items = oGrid.Items
var_Items.AddItem(10)
var_Items.AddItem(-8)
oGrid.EndUpdate()
|
|
779
|
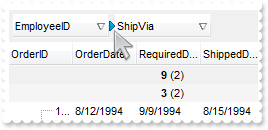
How can I get the number of columns being shown in the control's SortBar part

OleObject oGrid,rs
oGrid = ole_1.Object
oGrid.BeginUpdate()
rs = CREATE OLEObject
rs.ConnectToNewObject("ADOR.Recordset")
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.accdb",3,3)
oGrid.DataSource = rs
oGrid.SingleSort = false
oGrid.SortBarVisible = true
oGrid.Columns.Item(1).SortOrder = true
oGrid.Columns.Item(2).SortOrder = true
MessageBox("Information",string( String(oGrid.Columns.SortBarColumnsCount) ))
oGrid.EndUpdate()
|
|
778
|
How can I add a header and footer for grouping items

/*begin event AddGroupItem(long Item) - Occurs after a new Group Item has been inserted to Items collection.*/
/*
OleObject var_Items
any h
oGrid = ole_1.Object
var_Items = oGrid.Items
h = var_Items.InsertItem(Item,,"")
var_Items.SelectableItem(h,false)
var_Items.CellValue(h,6,"min(parent,rec,dbl(%6))")
var_Items.CellValueFormat(h,6,5 /*exTotalField | exHTML*/)
var_Items.FormatCell(h,6,"`<font ;7><b>Min</b>: ` + value")
var_Items.ItemPosition(h,0)
h = var_Items.InsertItem(Item,,"")
var_Items.SelectableItem(h,false)
var_Items.CellValue(h,6,"max(parent,rec,dbl(%6))")
var_Items.CellValueFormat(h,6,5 /*exTotalField | exHTML*/)
var_Items.FormatCell(h,6,"`<font ;7><b>Max</b>: ` + value")
*/
/*end event AddGroupItem*/
OleObject oGrid,rs
oGrid = ole_1.Object
oGrid.BeginUpdate()
oGrid.HasLines = 0
oGrid.ColumnAutoResize = false
rs = CREATE OLEObject
rs.ConnectToNewObject("ADOR.Recordset")
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.accdb",3,3)
oGrid.DataSource = rs
oGrid.SingleSort = false
oGrid.SortBarVisible = true
oGrid.AllowGroupBy = true
oGrid.Columns.Item(1).SortOrder = true
oGrid.EndUpdate()
|
|
777
|
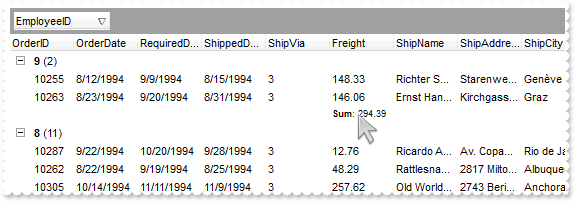
How can I add a footer for grouping items

/*begin event AddGroupItem(long Item) - Occurs after a new Group Item has been inserted to Items collection.*/
/*
OleObject var_Items
any h
oGrid = ole_1.Object
var_Items = oGrid.Items
h = var_Items.InsertItem(Item,,"")
var_Items.SelectableItem(h,false)
var_Items.CellValue(h,6,"sum(parent,rec,dbl(%6))")
var_Items.CellValueFormat(h,6,5 /*exTotalField | exHTML*/)
var_Items.FormatCell(h,6,"`<font ;7><b>Sum</b>: ` + value")
*/
/*end event AddGroupItem*/
OleObject oGrid,rs
oGrid = ole_1.Object
oGrid.BeginUpdate()
oGrid.HasLines = 0
oGrid.ColumnAutoResize = false
rs = CREATE OLEObject
rs.ConnectToNewObject("ADOR.Recordset")
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.accdb",3,3)
oGrid.DataSource = rs
oGrid.SingleSort = false
oGrid.SortBarVisible = true
oGrid.AllowGroupBy = true
oGrid.Columns.Item(1).SortOrder = true
oGrid.EndUpdate()
|
|
776
|
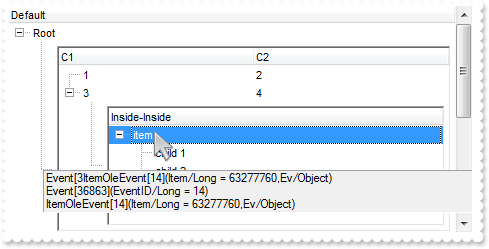
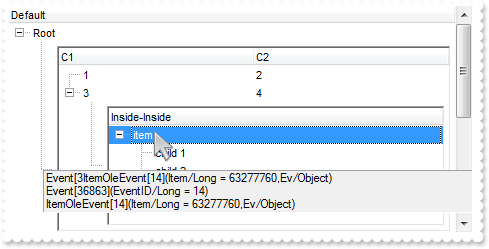
How can I handle the event for the inside controls

/*begin event ItemOleEvent(long Item, oleobject Ev) - Fired when an ActiveX control hosted by an item has fired an event.*/
/*
oGrid = ole_1.Object
MessageBox("Information",string( String(Ev) ))
*/
/*end event ItemOleEvent*/
OleObject oGrid,var_Grid,var_Grid1,var_Items,var_Items1,var_Items2,var_Items3
any h
oGrid = ole_1.Object
oGrid.LinesAtRoot = -1
oGrid.ScrollBySingleLine = true
oGrid.Columns.Add("Default")
var_Items = oGrid.Items
h = var_Items.AddItem("Root")
var_Items.ExpandItem(h,true)
h = var_Items.InsertControlItem(h,"Exontrol.Grid")
var_Items.ItemHeight(h,256)
var_Grid = var_Items.ItemObject(h)
var_Grid.LinesAtRoot = -1
var_Grid.ScrollBySingleLine = true
var_Grid.Columns.Add("C1")
var_Grid.Columns.Add("C2")
var_Items1 = var_Grid.Items
var_Items1.CellValue(var_Items1.AddItem(1),1,2)
h = var_Grid.Items.AddItem(3)
var_Grid.Items.CellValue(h,1,4)
var_Items2 = var_Grid.Items
var_Items2.ExpandItem(h,true)
h = var_Items2.InsertControlItem(h,"Exontrol.Grid")
var_Grid1 = var_Items2.ItemObject(h)
var_Grid1.LinesAtRoot = -1
var_Grid1.Columns.Add("Inside-Inside")
var_Items3 = var_Grid1.Items
h = var_Items3.AddItem("item")
var_Items3.InsertItem(h,,"child 1")
var_Items3.InsertItem(h,,"child 2")
var_Items3.InsertItem(h,,"child 3")
|
|
775
|
How can I specify the position of the item manually (Method 2)

OleObject oGrid,var_Items
oGrid = ole_1.Object
oGrid.Columns.Add("Default")
var_Items = oGrid.Items
var_Items.AddItem("Child 3")
var_Items.AddItem("Child 2")
var_Items.AddItem("Child 1")
var_Items.ItemPosition(var_Items.ItemByIndex(0),2)
var_Items.ItemPosition(var_Items.ItemByIndex(1),1)
var_Items.ItemPosition(var_Items.ItemByIndex(2),0)
|
|
774
|
How can I specify the position of the item manually (Method 1)

OleObject oGrid,var_Items
any h1,h2,h3
oGrid = ole_1.Object
oGrid.Columns.Add("Default")
var_Items = oGrid.Items
h3 = var_Items.AddItem("Child 3")
h2 = var_Items.AddItem("Child 2")
h1 = var_Items.AddItem("Child 1")
var_Items.ItemPosition(h3,2)
var_Items.ItemPosition(h2,1)
var_Items.ItemPosition(h1,0)
|
|
773
|
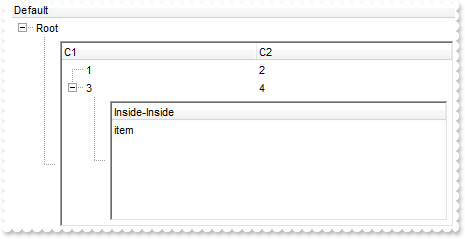
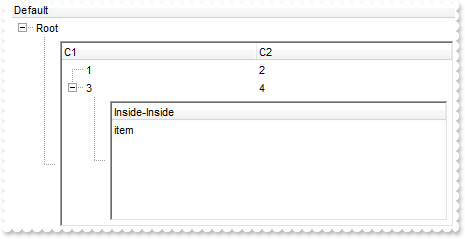
Is it possible to open second inside grid in inside-grid

OleObject oGrid,var_Grid,var_Grid1,var_Items,var_Items1,var_Items2
any h
oGrid = ole_1.Object
oGrid.LinesAtRoot = -1
oGrid.ScrollBySingleLine = true
oGrid.Columns.Add("Default")
var_Items = oGrid.Items
h = var_Items.AddItem("Root")
var_Items.ExpandItem(h,true)
h = var_Items.InsertControlItem(h,"Exontrol.Grid")
var_Items.ItemHeight(h,256)
var_Grid = var_Items.ItemObject(h)
var_Grid.LinesAtRoot = -1
var_Grid.ScrollBySingleLine = true
var_Grid.Columns.Add("C1")
var_Grid.Columns.Add("C2")
var_Items1 = var_Grid.Items
var_Items1.CellValue(var_Items1.AddItem(1),1,2)
h = var_Grid.Items.AddItem(3)
var_Grid.Items.CellValue(h,1,4)
var_Items2 = var_Grid.Items
var_Items2.ExpandItem(h,true)
h = var_Items2.InsertControlItem(h,"Exontrol.Grid")
var_Grid1 = var_Items2.ItemObject(h)
var_Grid1.Columns.Add("Inside-Inside")
var_Grid1.Items.AddItem("item")
|
|
772
|
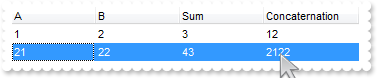
Computed field concatating strings values to calculated values. Is there something we can change this

OleObject oGrid,var_Columns,var_Items
oGrid = ole_1.Object
var_Columns = oGrid.Columns
var_Columns.Add("A")
var_Columns.Add("B")
var_Columns.Add("Sum").ComputedField = "dbl(%0) + dbl(%1)"
var_Columns.Add("Concaternation").ComputedField = "str(%0) + str(%1)"
var_Items = oGrid.Items
var_Items.CellValue(var_Items.AddItem(1),1,2)
var_Items.CellValue(var_Items.AddItem(21),1,22)
|
|
771
|
Is it possible the Items.FormatCell or Column.FormatColumn to use values from other columns

OleObject oGrid,var_Columns,var_Items
oGrid = ole_1.Object
var_Columns = oGrid.Columns
var_Columns.Add("A").Editor.EditType = 4
var_Columns.Add("B").FormatColumn = "currency(%0)"
var_Columns.Add("C").FormatColumn = "%1 format ''"
var_Items = oGrid.Items
var_Items.AddItem(1)
var_Items.AddItem(2)
var_Items.AddItem(3)
|
|
770
|
Is it possible to do un-grouping the items

/*begin event Click() - Occurs when the user presses and then releases the left mouse button over the grid control.*/
/*
oGrid = ole_1.Object
oGrid.Ungroup()
*/
/*end event Click*/
OleObject oGrid,rs,var_Column
oGrid = ole_1.Object
oGrid.BeginUpdate()
oGrid.ColumnAutoResize = false
rs = CREATE OLEObject
rs.ConnectToNewObject("ADOR.Recordset")
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.accdb",3,3)
oGrid.DataSource = rs
oGrid.SortBarHeight = 24
oGrid.HeaderHeight = 24
oGrid.SortBarVisible = true
oGrid.SortBarCaption = "Drag a <b>column</b> header here to group by that column."
oGrid.AllowGroupBy = true
oGrid.ReadOnly = -1
var_Column = oGrid.Columns.Item(1)
var_Column.Alignment = 1
var_Column.Def(4,15790320)
var_Column.SortOrder = true
oGrid.EndUpdate()
|
|
769
|
How can I change the visual aspect of the links in the sort bar

OleObject oGrid,rs,var_Column,var_Column1
oGrid = ole_1.Object
oGrid.BeginUpdate()
oGrid.ColumnAutoResize = false
rs = CREATE OLEObject
rs.ConnectToNewObject("ADOR.Recordset")
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.accdb",3,3)
oGrid.DataSource = rs
oGrid.SortBarHeight = 24
oGrid.HeaderHeight = 24
oGrid.BackColorSortBar = RGB(240,240,240)
oGrid.BackColorSortBarCaption = oGrid.BackColor
oGrid.VisualAppearance.Add(1,"gBFLBCJwBAEHhEJAEGg4BdsIQAAYAQGKIYBkAKBQAGaAoDDgNw0QwAAxjMK0EwsACEIrjKCRShyCYZRhGcTSBCIZBqEqSZLiEZRQiiCYsS5GQBSFDcOwHGyQYDkCQpAAWL4tCyMc7QHKAWhrEAbJjgQYJUh+TQAAZCIJRXRQAL/K6rKwnSCQIgkUBpGKdBynEYoYxAfyESCJWyIahWAwoQjUMB1HLQAAxC5kKbkIxyBABFBdVjVeBYG78Bz+ABjEovbAMEwPBqAMwmIAZDheA4FR4AGhTXKcbxrFaXZSzKckPRoADSZq1Sg5LjDJI2ABqU6ABqNLZtJKsZS4apABrWeZ3Q7QMLdFTwA4PH6EZhxXAYbTVeaPZjQIBAgI")
oGrid.SortBarVisible = true
oGrid.SortBarCaption = "Drag a <b>column</b> header here to group by that column."
oGrid.AllowGroupBy = true
var_Column = oGrid.Columns.Item(1)
var_Column.Alignment = 1
var_Column.Def(4,15790320)
var_Column.SortOrder = true
var_Column1 = oGrid.Columns.Item(5)
var_Column1.Alignment = 1
var_Column1.Def(4,16119285)
var_Column1.SortOrder = true
oGrid.Background(28,16777216 /*0x1000000*/)
oGrid.EndUpdate()
|
|
768
|
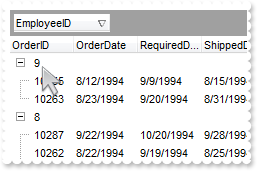
Is it possible to display no +/- button for grouped items

OleObject oGrid,rs,var_Column
oGrid = ole_1.Object
oGrid.BeginUpdate()
oGrid.ColumnAutoResize = false
rs = CREATE OLEObject
rs.ConnectToNewObject("ADOR.Recordset")
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.accdb",3,3)
oGrid.DataSource = rs
oGrid.SortBarVisible = true
oGrid.SortBarCaption = "Drag a <b>column</b> header here to group by that column."
oGrid.AllowGroupBy = true
var_Column = oGrid.Columns.Item(1)
var_Column.Alignment = 1
var_Column.Def(4,15790320)
oGrid.EndUpdate()
|
|
767
|
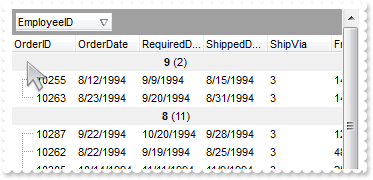
How can I remove the extra information that grouped items display

OleObject oGrid,rs,var_Column
oGrid = ole_1.Object
oGrid.BeginUpdate()
oGrid.LinesAtRoot = 5
oGrid.ColumnAutoResize = false
rs = CREATE OLEObject
rs.ConnectToNewObject("ADOR.Recordset")
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.accdb",3,3)
oGrid.DataSource = rs
oGrid.SortBarVisible = true
oGrid.SortBarCaption = "Drag a <b>column</b> header here to group by that column."
oGrid.AllowGroupBy = true
oGrid.Columns.Item(6).AllowGroupBy = false
var_Column = oGrid.Columns.Item(1)
var_Column.GroupByTotalField = ""
var_Column.GroupByFormatCell = ""
oGrid.EndUpdate()
|
|
766
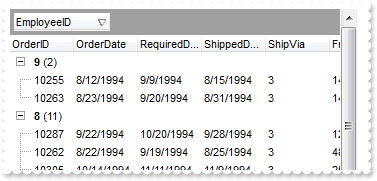
|
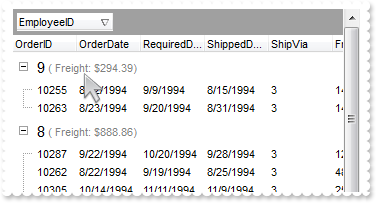
How can I change the label, caption or the formula of the grouped items

/*begin event AddItem(long Item) - Occurs after a new Item has been inserted to Items collection.*/
/*
oGrid = ole_1.Object
oGrid.Items.ItemDividerLineAlignment(Item,3)
*/
/*end event AddItem*/
/*begin event Change(long Item, long ColIndex, any NewValue) - Occurs when the user changes the cell's content.*/
/*
oGrid = ole_1.Object
oGrid.Refresh()
*/
/*end event Change*/
OleObject oGrid,rs,var_Column
oGrid = ole_1.Object
oGrid.BeginUpdate()
oGrid.ScrollBySingleLine = true
oGrid.LinesAtRoot = 5
oGrid.ColumnAutoResize = false
rs = CREATE OLEObject
rs.ConnectToNewObject("ADOR.Recordset")
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.accdb",3,3)
oGrid.DataSource = rs
oGrid.SortBarVisible = true
oGrid.SortBarCaption = "Drag a <b>column</b> header here to group by that column."
oGrid.AllowGroupBy = true
oGrid.Columns.Item(6).AllowGroupBy = false
var_Column = oGrid.Columns.Item(1)
var_Column.GroupByTotalField = "sum(current,rec,%6)"
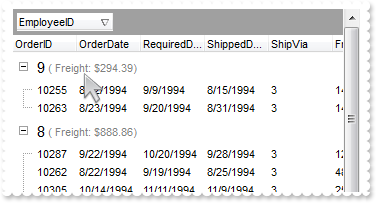
var_Column.GroupByFormatCell = "'<font ;11>' + <caption> + '</font> <fgcolor=808080>( Freight: ' + currency(value) + ')'"
oGrid.DefaultItemHeight = 28
oGrid.EndUpdate()
|
|
765
|
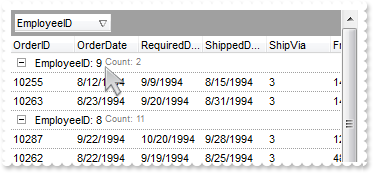
How can I change the aspect of grouped items

/*begin event AddItem(long Item) - Occurs after a new Item has been inserted to Items collection.*/
/*
OleObject var_Items
any l
oGrid = ole_1.Object
var_Items = oGrid.Items
var_Items.ItemDividerLine(Item,0)
l = var_Items.GroupItem(Item)
var_Items.CellSingleLine(Item,l,false)
var_Items.CellBold(Item,l,true)
var_Items.CellBackColor(Item,l,16777216 /*0x1000000*/)
*/
/*end event AddItem*/
OleObject oGrid,rs,var_Column
oGrid = ole_1.Object
oGrid.BeginUpdate()
oGrid.ScrollBySingleLine = true
oGrid.LinesAtRoot = 0
oGrid.TreeColumnIndex = -1
oGrid.ColumnAutoResize = false
rs = CREATE OLEObject
rs.ConnectToNewObject("ADOR.Recordset")
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.accdb",3,3)
oGrid.VisualAppearance.Add(1,"gBFLBCJwBAEHhEJAEGg4BKoCg6AADACAxRDAMgBQKAAzQFAYcBuGiGAAGMZhWgmFgAQhFcZQSKUOQTDKMIziaQIRDEMw5SSNIxyAK0QBkAqNQCkKKwIgmNYDSBMYABBIMBwiGQaRJnegYRDUMJCQjRVITVLMNoXDKZIyqEAHfpWVJWSLHcIhDBJUjcOYyTiOQrzCK8dB0G6bIrGEZpYRAPwEYDIIjbQhqFYDChCNLwHScEAxC4kLhnKK6Vb9d6HYhiOJYXhmDrfR7IMhyLI8QafFqXZhmOZZXizPY9T7QNB0LQ8eZbJqnahqOpaOx2W5dV7YNh2LTWGzXNq3bhuOzLbrme59X7gOB3RZeE4XRrHchxKq8XxnG6dZ7oOTUXofFOK5WmudQTh2LpfHOO5em+doSh4LwfhOS5mnGIw9D6LxfjOW5unSIQ+D8L4flOa5yD2fg/D+L5fnOe54ByigGAKAJgEgBBrgGYIICYCoCmCSAcGOA5hAgRgSgSYQBGoFoFmGCBmBqBphGESgegeYgIgYIoHkSKIWCaCZigiJgqgqYhog4LoLmGSJGDKBZhEiVg2gMY4ImYCIBGOSJ1n6D5kAeZZ2hCZBHj4RoRl6J4eEqEpeAkNhOHaXYJEYUh0GUSRVkwchlgkZZChaZZGnWOoXmYBpOGKGJamaLhmhmWhJiYahnlmSY2G4ZZZEmRhyGMZxJlWCBhFCFgWHaHpYkmSh+GSJp6AWG4amgRoOGeIZahmEoKGyJgKDWOIXGkBwGFmJJcHkWoWHQJQqGWVoTmmRx+EuJ5eFkIoiHuJBKhWdIQGqB52D2KpgDiaougMIxqyODJrEgbgvi2YgYjKOoumKSpij4FIrFsBg0iyLBKj6RoOmqSwmimMpkCqGpOiibQJCaII0mmWxWFCJotgoXpahWaRLHaEY3mWag6mKIpuEmFoIjmaBbiYbIgi6RhaH+O5Onmcpyh2VYAAEASAg")
oGrid.DrawGridLines = 1
oGrid.DataSource = rs
oGrid.SortBarVisible = true
oGrid.SortBarCaption = "Drag a <b>column</b> header here to group by that column."
oGrid.AllowGroupBy = true
var_Column = oGrid.Columns.Item(1)
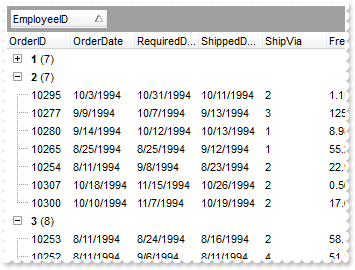
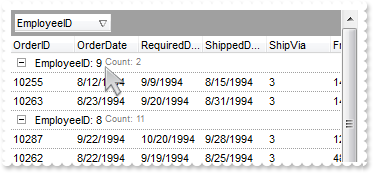
var_Column.GroupByFormatCell = "'EmployeeID: ' + <caption> + '<br><font ;7><fgcolor=808080>Count: ' + value"
oGrid.EndUpdate()
|
|
764
|
How can I remove or change the line it shows for grouped items

/*begin event AddItem(long Item) - Occurs after a new Item has been inserted to Items collection.*/
/*
oGrid = ole_1.Object
oGrid.Items.ItemDividerLine(Item,0)
*/
/*end event AddItem*/
OleObject oGrid,rs
oGrid = ole_1.Object
oGrid.BeginUpdate()
oGrid.ColumnAutoResize = false
rs = CREATE OLEObject
rs.ConnectToNewObject("ADOR.Recordset")
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.accdb",3,3)
oGrid.DataSource = rs
oGrid.SortBarVisible = true
oGrid.SortBarCaption = "Drag a <b>column</b> header here to group by that column."
oGrid.AllowGroupBy = true
oGrid.EndUpdate()
|
|
763
|
Is it possible to determine whether an item is regular or a group by item
/*begin event MouseMove(integer Button, integer Shift, long X, long Y) - Occurs when the user moves the mouse.*/
/*
any h
oGrid = ole_1.Object
h = oGrid.ItemFromPoint(-1,-1,c,hit)
MessageBox("Information",string( String(oGrid.Items.GroupItem(h)) ))
*/
/*end event MouseMove*/
OleObject oGrid,rs
oGrid = ole_1.Object
oGrid.BeginUpdate()
oGrid.ColumnAutoResize = false
rs = CREATE OLEObject
rs.ConnectToNewObject("ADOR.Recordset")
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.accdb",3,3)
oGrid.DataSource = rs
oGrid.SortBarVisible = true
oGrid.SortBarCaption = "Drag a <b>column</b> header here to group by that column."
oGrid.AllowGroupBy = true
oGrid.EndUpdate()
|
|
762
|
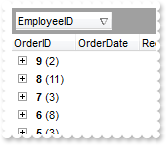
How can I collapse all items when the user performs a grouping

/*begin event AddGroupItem(long Item) - Occurs after a new Group Item has been inserted to Items collection.*/
/*
oGrid = ole_1.Object
oGrid.Items.ExpandItem(Item,false)
*/
/*end event AddGroupItem*/
OleObject oGrid,rs
oGrid = ole_1.Object
oGrid.BeginUpdate()
oGrid.ColumnAutoResize = false
rs = CREATE OLEObject
rs.ConnectToNewObject("ADOR.Recordset")
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.accdb",3,3)
oGrid.DataSource = rs
oGrid.SortBarVisible = true
oGrid.SortBarCaption = "Drag a <b>column</b> header here to group by that column."
oGrid.AllowGroupBy = true
oGrid.EndUpdate()
|
|
761
|
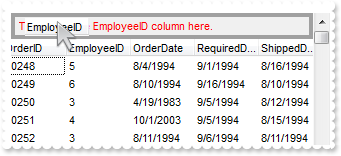
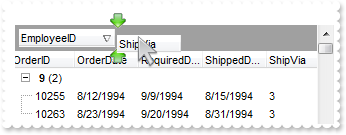
Is it possible to select columns that user can drop to the sort bar, when using the Group By feature

OleObject oGrid,rs
oGrid = ole_1.Object
oGrid.BeginUpdate()
oGrid.ColumnAutoResize = false
rs = CREATE OLEObject
rs.ConnectToNewObject("ADOR.Recordset")
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.accdb",3,3)
oGrid.DataSource = rs
oGrid.SortBarVisible = true
oGrid.SortBarCaption = "<fgcolor=FF0000>Try to drag the EmployeeID column here."
oGrid.AllowGroupBy = true
oGrid.Columns.Item(1).AllowGroupBy = false
oGrid.EndUpdate()
|
|
760
|
How can I enable the Group By support, with no sort bar

OleObject oGrid,rs
oGrid = ole_1.Object
oGrid.BeginUpdate()
oGrid.ColumnAutoResize = false
rs = CREATE OLEObject
rs.ConnectToNewObject("ADOR.Recordset")
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.accdb",3,3)
oGrid.DataSource = rs
oGrid.SingleSort = false
oGrid.AllowGroupBy = true
oGrid.Columns.Item(1).SortOrder = true
oGrid.EndUpdate()
|
|
759
|
Does your control support Group-By feature

OleObject oGrid,rs
oGrid = ole_1.Object
oGrid.BeginUpdate()
oGrid.ColumnAutoResize = false
rs = CREATE OLEObject
rs.ConnectToNewObject("ADOR.Recordset")
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.accdb",3,3)
oGrid.DataSource = rs
oGrid.SortBarVisible = true
oGrid.SortBarCaption = "Drag a <b>column</b> header here to group by that column."
oGrid.AllowGroupBy = true
oGrid.EndUpdate()
|
|
758
|
How can I restrict a field to number only (Method 3, Float)

OleObject oGrid,var_Editor
oGrid = ole_1.Object
var_Editor = oGrid.Columns.Add("Numbers").Editor
var_Editor.EditType = 1
var_Editor.Numeric = 1
oGrid.Items.AddItem(12)
|
|
757
|
How can I restrict a field to number only (Method 2, Integer only)

OleObject oGrid,var_Editor
oGrid = ole_1.Object
var_Editor = oGrid.Columns.Add("Numbers").Editor
var_Editor.EditType = 1
var_Editor.Numeric = -1
oGrid.Items.AddItem(12)
|
|
756
|
How can I restrict a field to number only (Method 1)

OleObject oGrid,var_Editor
oGrid = ole_1.Object
var_Editor = oGrid.Columns.Add("Numbers").Editor
var_Editor.EditType = 8
var_Editor.Mask = "###.###"
oGrid.Items.AddItem(12)
|
|
755
|
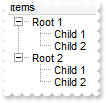
Is it possible to include only leaf items ( items with no childs ) in the drop down list

OleObject oGrid,var_Column,var_Items
any h
oGrid = ole_1.Object
oGrid.BeginUpdate()
oGrid.LinesAtRoot = -1
var_Column = oGrid.Columns.Add("Items")
var_Column.DisplayFilterButton = true
var_Column.DisplayFilterPattern = false
var_Column.FilterList = 1315 /*exShowFocusItem | exShowCheckBox | exSortItemsAsc | exLeafItems*/
var_Items = oGrid.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.ExpandItem(h,true)
h = var_Items.AddItem("Root 2")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.InsertItem(h,,"Child 3")
var_Items.ExpandItem(h,true)
oGrid.EndUpdate()
|
|
754
|
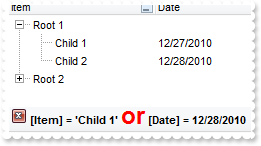
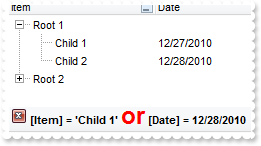
I have several columns, but noticed that the filter is using AND between columns, but I need OR clause for filtering. Is it possible

OleObject oGrid,var_Column,var_Column1,var_Items
any h
oGrid = ole_1.Object
oGrid.BeginUpdate()
oGrid.LinesAtRoot = -1
var_Column = oGrid.Columns.Add("Item")
var_Column.DisplayFilterButton = true
var_Column.DisplayFilterPattern = false
var_Column.Filter = "Child 1"
var_Column.FilterType = 240
var_Column1 = oGrid.Columns.Add("Date")
var_Column1.DisplayFilterButton = true
var_Column1.DisplayFilterPattern = false
var_Column1.DisplayFilterDate = true
var_Column1.FilterList = 9474 /*exShowExclude | exShowFocusItem | exShowCheckBox | exNoItems*/
var_Column1.Filter = String(2010-12-28)
var_Column1.FilterType = 4
oGrid.FilterCriteria = "%0 or %1"
oGrid.Description(23,"<font ;18><fgcolor=FF0000>or</fgcolor></font>")
oGrid.Description(11,"<font ;18><fgcolor=FF0000>and</fgcolor></font>")
var_Items = oGrid.Items
h = var_Items.AddItem("Root 1")
var_Items.CellValue(var_Items.InsertItem(h,,"Child 1"),1,2010-12-27)
var_Items.CellValue(var_Items.InsertItem(h,,"Child 2"),1,2010-12-28)
var_Items.ExpandItem(h,true)
h = var_Items.AddItem("Root 2")
var_Items.CellValue(var_Items.InsertItem(h,,"Child 1"),1,2010-12-29)
var_Items.CellValue(var_Items.InsertItem(h,,"Child 2"),1,2010-12-30)
oGrid.ApplyFilter()
oGrid.EndUpdate()
|
|
753
|
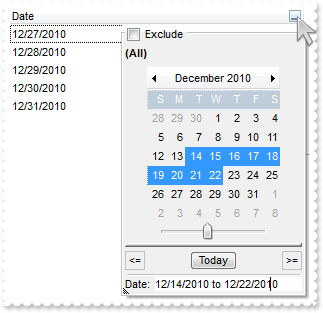
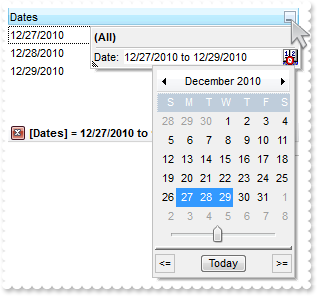
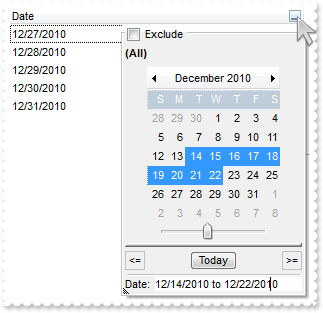
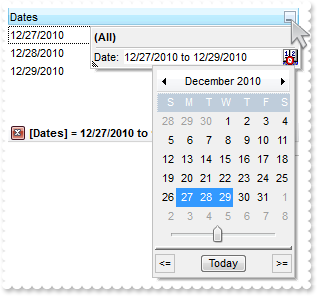
Is it possible exclude the dates being selected in the drop down filter window

OleObject oGrid,var_Column,var_Items
oGrid = ole_1.Object
oGrid.BeginUpdate()
var_Column = oGrid.Columns.Add("Date")
var_Column.SortType = 2
var_Column.DisplayFilterButton = true
var_Column.DisplayFilterPattern = false
var_Column.DisplayFilterDate = true
var_Column.FilterList = 9474 /*exShowExclude | exShowFocusItem | exShowCheckBox | exNoItems*/
var_Items = oGrid.Items
var_Items.AddItem(2010-12-27)
var_Items.AddItem(2010-12-28)
var_Items.AddItem(2010-12-29)
var_Items.AddItem(2010-12-30)
var_Items.AddItem(2010-12-31)
oGrid.EndUpdate()
|
|
752
|
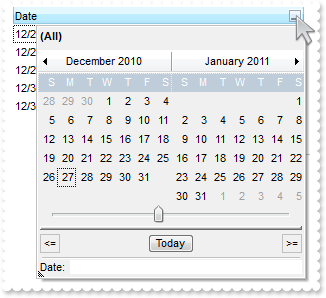
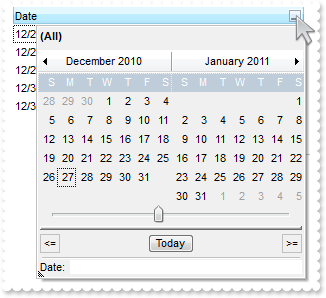
How can I display a calendar control inside the drop down filter window

OleObject oGrid,var_Column,var_Items
oGrid = ole_1.Object
oGrid.BeginUpdate()
var_Column = oGrid.Columns.Add("Date")
var_Column.SortType = 2
var_Column.DisplayFilterButton = true
var_Column.DisplayFilterPattern = false
var_Column.DisplayFilterDate = true
var_Column.FilterList = 1282 /*exShowFocusItem | exShowCheckBox | exNoItems*/
var_Items = oGrid.Items
var_Items.AddItem(2010-12-27)
var_Items.AddItem(2010-12-28)
var_Items.AddItem(2010-12-29)
var_Items.AddItem(2010-12-30)
var_Items.AddItem(2010-12-31)
oGrid.EndUpdate()
|
|
751
|
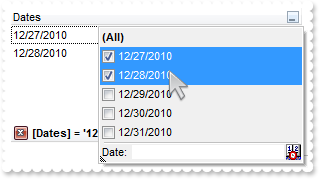
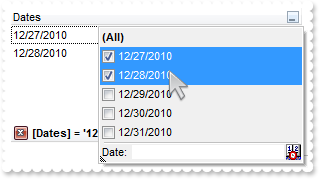
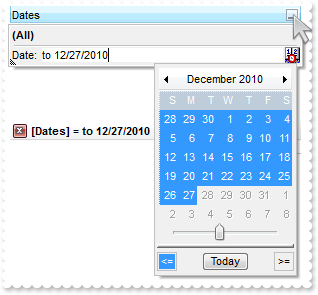
Is it possible to include the dates as checkb-boxes in the drop down filter window

OleObject oGrid,var_Column,var_Items
oGrid = ole_1.Object
oGrid.BeginUpdate()
var_Column = oGrid.Columns.Add("Dates")
var_Column.SortType = 2
var_Column.DisplayFilterButton = true
var_Column.DisplayFilterPattern = true
var_Column.DisplayFilterDate = true
var_Column.FilterList = 1280 /*exShowFocusItem | exShowCheckBox*/
var_Column.Filter = "to 12/27/2010"
var_Column.FilterType = 4
var_Items = oGrid.Items
var_Items.AddItem(2010-12-27)
var_Items.AddItem(2010-12-28)
var_Items.AddItem(2010-12-29)
var_Items.AddItem(2010-12-30)
var_Items.AddItem(2010-12-31)
oGrid.ApplyFilter()
oGrid.EndUpdate()
|
|
750
|
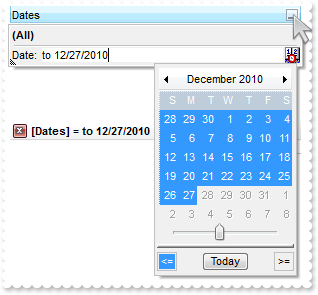
How can I filter items for dates before a specified date

OleObject oGrid,var_Column,var_Items
oGrid = ole_1.Object
oGrid.BeginUpdate()
var_Column = oGrid.Columns.Add("Dates")
var_Column.SortType = 2
var_Column.DisplayFilterButton = true
var_Column.DisplayFilterPattern = true
var_Column.DisplayFilterDate = true
var_Column.FilterList = 1026 /*exShowFocusItem | exNoItems*/
var_Column.Filter = "to 12/27/2010"
var_Column.FilterType = 4
var_Items = oGrid.Items
var_Items.AddItem(2010-12-27)
var_Items.AddItem(2010-12-28)
var_Items.AddItem(2010-12-29)
var_Items.AddItem(2010-12-30)
var_Items.AddItem(2010-12-31)
oGrid.ApplyFilter()
oGrid.EndUpdate()
|
|
749
|
Is it possible to filter dates

OleObject oGrid,var_Column,var_Items
oGrid = ole_1.Object
oGrid.BeginUpdate()
var_Column = oGrid.Columns.Add("Dates")
var_Column.SortType = 2
var_Column.DisplayFilterButton = true
var_Column.DisplayFilterPattern = true
var_Column.DisplayFilterDate = true
var_Column.FilterList = 1026 /*exShowFocusItem | exNoItems*/
var_Items = oGrid.Items
var_Items.AddItem(2010-12-27)
var_Items.AddItem(2010-12-28)
var_Items.AddItem(2010-12-29)
var_Items.AddItem(2010-12-30)
var_Items.AddItem(2010-12-31)
oGrid.EndUpdate()
|
|
748
|
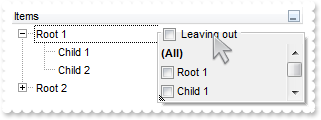
Is it possible to change the Exclude field name to something different, in the drop down filter window

OleObject oGrid,var_Column,var_Items
any h
oGrid = ole_1.Object
oGrid.BeginUpdate()
oGrid.LinesAtRoot = -1
oGrid.Description(25,"Leaving out")
var_Column = oGrid.Columns.Add("Items")
var_Column.DisplayFilterButton = true
var_Column.DisplayFilterPattern = false
var_Column.FilterList = 9472 /*exShowExclude | exShowFocusItem | exShowCheckBox*/
var_Items = oGrid.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.ExpandItem(h,true)
h = var_Items.AddItem("Root 2")
var_Items.InsertItem(h,,"Child 1")
oGrid.EndUpdate()
|
|
747
|
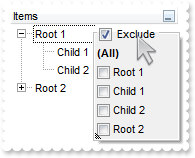
How can I display the Exclude field in the drop down filter window

OleObject oGrid,var_Column,var_Items
any h
oGrid = ole_1.Object
oGrid.BeginUpdate()
oGrid.LinesAtRoot = -1
var_Column = oGrid.Columns.Add("Items")
var_Column.DisplayFilterButton = true
var_Column.DisplayFilterPattern = false
var_Column.FilterList = 9472 /*exShowExclude | exShowFocusItem | exShowCheckBox*/
var_Items = oGrid.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.ExpandItem(h,true)
h = var_Items.AddItem("Root 2")
var_Items.InsertItem(h,,"Child 1")
oGrid.EndUpdate()
|
|
746
|
Is it possible to show and ensure the focused item from the control, in the drop down filter window

OleObject oGrid,var_Column,var_Items
any h
oGrid = ole_1.Object
oGrid.BeginUpdate()
oGrid.LinesAtRoot = -1
var_Column = oGrid.Columns.Add("Items")
var_Column.DisplayFilterButton = true
var_Column.DisplayFilterPattern = false
var_Column.FilterList = 1280 /*exShowFocusItem | exShowCheckBox*/
var_Items = oGrid.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.ExpandItem(h,true)
h = var_Items.AddItem("Root 2")
var_Items.InsertItem(h,,"Child 1")
var_Items.SelectItem(var_Items.InsertItem(h,,"Child 2"),true)
var_Items.ExpandItem(h,true)
oGrid.EndUpdate()
|
|
745
|
Is it possible to show only blanks items with no listed items from the control

OleObject oGrid,var_Column,var_Items
any h
oGrid = ole_1.Object
oGrid.BeginUpdate()
oGrid.LinesAtRoot = -1
var_Column = oGrid.Columns.Add("Items")
var_Column.DisplayFilterButton = true
var_Column.DisplayFilterPattern = false
var_Column.FilterList = 16386 /*exShowBlanks | exNoItems*/
var_Items = oGrid.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.ExpandItem(h,true)
h = var_Items.AddItem("Root 2")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
oGrid.EndUpdate()
|
|
744
|
How can I include the blanks items in the drop down filter window

OleObject oGrid,var_Column,var_Items
any h
oGrid = ole_1.Object
oGrid.BeginUpdate()
oGrid.LinesAtRoot = -1
var_Column = oGrid.Columns.Add("Items")
var_Column.DisplayFilterButton = true
var_Column.DisplayFilterPattern = false
var_Column.FilterList = 16640 /*exShowBlanks | exShowCheckBox*/
var_Items = oGrid.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.ExpandItem(h,true)
h = var_Items.AddItem("Root 2")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
oGrid.EndUpdate()
|
|
743
|
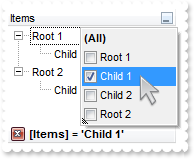
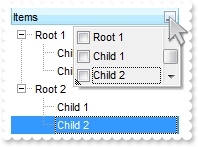
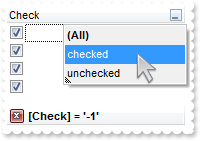
How can I select multiple items in the drop down filter window, using check-boxes

OleObject oGrid,var_Column,var_Items
any h
oGrid = ole_1.Object
oGrid.BeginUpdate()
oGrid.LinesAtRoot = -1
var_Column = oGrid.Columns.Add("Items")
var_Column.DisplayFilterButton = true
var_Column.DisplayFilterPattern = false
var_Column.FilterList = 256
var_Items = oGrid.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.ExpandItem(h,true)
h = var_Items.AddItem("Root 2")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
oGrid.EndUpdate()
|
|
742
|
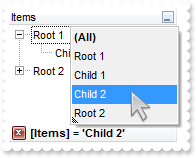
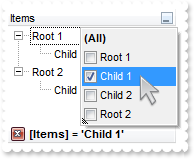
Is it possible to allow a single item being selected in the drop down filter window

OleObject oGrid,var_Column,var_Items
any h
oGrid = ole_1.Object
oGrid.BeginUpdate()
oGrid.LinesAtRoot = -1
var_Column = oGrid.Columns.Add("Items")
var_Column.DisplayFilterButton = true
var_Column.DisplayFilterPattern = false
var_Column.FilterList = 128
var_Items = oGrid.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.ExpandItem(h,true)
h = var_Items.AddItem("Root 2")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
oGrid.EndUpdate()
|
|
741
|
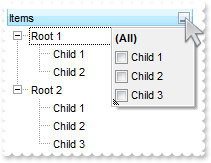
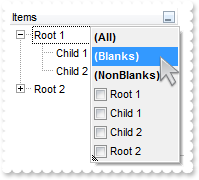
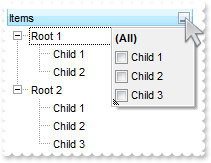
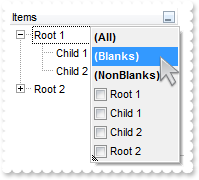
How can I display no (All) item in the drop down filter window

OleObject oGrid,var_Column,var_Items
any h
oGrid = ole_1.Object
oGrid.BeginUpdate()
oGrid.LinesAtRoot = -1
oGrid.Description(0,"")
var_Column = oGrid.Columns.Add("Items")
var_Column.DisplayFilterButton = true
var_Column.DisplayFilterPattern = true
var_Column.FilterList = 2
var_Items = oGrid.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.ExpandItem(h,true)
h = var_Items.AddItem("Root 2")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
oGrid.EndUpdate()
|
|
740
|
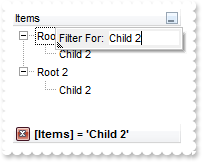
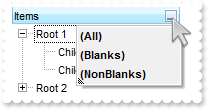
Is it possible to display no items in the drop down filter window, so only the pattern is visible

OleObject oGrid,var_Column,var_Items
any h
oGrid = ole_1.Object
oGrid.BeginUpdate()
oGrid.LinesAtRoot = -1
var_Column = oGrid.Columns.Add("Items")
var_Column.DisplayFilterButton = true
var_Column.DisplayFilterPattern = true
var_Column.FilterList = 2
var_Items = oGrid.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.ExpandItem(h,true)
h = var_Items.AddItem("Root 2")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
oGrid.EndUpdate()
|
|
739
|
How can I show the child items with no identation

OleObject oGrid,var_Items
any h
oGrid = ole_1.Object
oGrid.LinesAtRoot = 5
oGrid.Indent = 12
oGrid.HasLines = 2
oGrid.Columns.Add("Default")
var_Items = oGrid.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.InsertItem(h,,"Child 3")
var_Items.ExpandItem(h,true)
h = var_Items.AddItem("Root 2")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.InsertItem(h,,"Child 3")
|
|
738
|
Is there other ways of showing the hierarchy lines (exGroupLinesAtRoot)

OleObject oGrid,var_Items
any h
oGrid = ole_1.Object
oGrid.LinesAtRoot = 1
oGrid.Indent = 12
oGrid.Columns.Add("Default")
var_Items = oGrid.Items
h = var_Items.AddItem("Root")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.InsertItem(h,,"Child 3")
var_Items.ExpandItem(h,true)
|
|
737
|
Is there other ways of showing the hierarchy lines (exGroupLinesOutside)

OleObject oGrid,var_Items
any h
oGrid = ole_1.Object
oGrid.LinesAtRoot = 5
oGrid.Indent = 12
oGrid.Columns.Add("Default")
var_Items = oGrid.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.InsertItem(h,,"Child 3")
var_Items.ExpandItem(h,true)
h = var_Items.AddItem("Root 2")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.InsertItem(h,,"Child 3")
|
|
736
|
Is there other ways of showing the hierarchy lines (exGroupLinesInsideLeaf)

OleObject oGrid,var_Items
any h
oGrid = ole_1.Object
oGrid.LinesAtRoot = 4
oGrid.Indent = 12
oGrid.Columns.Add("Default")
var_Items = oGrid.Items
h = var_Items.AddItem("Root")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.InsertItem(h,,"Child 3")
var_Items.ExpandItem(h,true)
|
|
735
|
Is there other ways of showing the hierarchy lines (exGroupLinesInside)

OleObject oGrid,var_Items
any h
oGrid = ole_1.Object
oGrid.LinesAtRoot = 3
oGrid.Indent = 12
oGrid.Columns.Add("Default")
var_Items = oGrid.Items
h = var_Items.AddItem("Root")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.InsertItem(h,,"Child 3")
var_Items.ExpandItem(h,true)
|
|
734
|
Is there other ways of showing the hierarchy lines (exGroupLines)

OleObject oGrid,var_Items
any h
oGrid = ole_1.Object
oGrid.LinesAtRoot = 2
oGrid.Indent = 12
oGrid.Columns.Add("Default")
var_Items = oGrid.Items
h = var_Items.AddItem("Root")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(var_Items.InsertItem(h,,"Child 2"),,"SubChild 2")
var_Items.InsertItem(h,,"Child 3")
var_Items.ExpandItem(h,true)
|
|
733
|
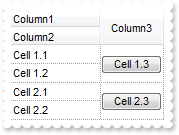
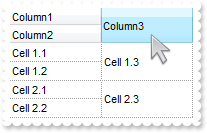
Is it possible to display a column with buttons when using exCRD format

OleObject oGrid,var_Column,var_Column1,var_Column2,var_Column3,var_Columns,var_Items
any h
oGrid = ole_1.Object
oGrid.BeginUpdate()
oGrid.DrawGridLines = -2
oGrid.DefaultItemHeight = 36
oGrid.FullRowSelect = 0
var_Columns = oGrid.Columns
var_Column = var_Columns.Add("Column1")
var_Column.Visible = false
var_Column.Editor.EditType = 1
var_Column1 = var_Columns.Add("Column2")
var_Column1.Visible = false
var_Column1.Editor.EditType = 1
var_Column2 = var_Columns.Add("Column3")
var_Column2.Alignment = 1
var_Column2.HeaderAlignment = 1
var_Column2.Visible = false
var_Column2.Def(2,true)
var_Column2.Def(3,true)
var_Column3 = var_Columns.Add("FormatLevel")
var_Column3.FormatLevel = "(0/1),2:64"
var_Column3.Def(32,var_Column3.FormatLevel)
var_Items = oGrid.Items
h = var_Items.AddItem("Cell 1.1")
var_Items.CellValue(h,1,"Cell 1.2")
var_Items.CellValue(h,2,"Cell 1.3")
h = var_Items.AddItem("Cell 2.1")
var_Items.CellValue(h,1,"Cell 2.2")
var_Items.CellValue(h,2,"Cell 2.3")
oGrid.EndUpdate()
|
|
732
|
How can I change the check-boxes appearance

OleObject oGrid,var_Appearance,var_Column,var_Items
any h
oGrid = ole_1.Object
oGrid.LinesAtRoot = -1
var_Column = oGrid.Columns.Add("Default")
var_Column.Def(0,true)
var_Column.PartialCheck = true
var_Items = oGrid.Items
h = var_Items.AddItem("Root")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.ExpandItem(h,true)
var_Appearance = oGrid.VisualAppearance
var_Appearance.Add(1,"XP:Button 3 12")
var_Appearance.Add(2,"XP:Button 3 11")
var_Appearance.Add(3,"XP:Button 3 10")
oGrid.CheckImage(0,16777216)
oGrid.CheckImage(1,33554432)
oGrid.CheckImage(2,50331648)
|
|
731
|
Is it possible to disable the cell's editor context menu
OleObject oGrid,var_Editor,var_Items
oGrid = ole_1.Object
var_Editor = oGrid.Columns.Add("Edit").Editor
var_Editor.EditType = 1
var_Editor.Option(202,false)
var_Items = oGrid.Items
var_Items.AddItem(10)
var_Items.AddItem(20)
|
|
730
|
How can I find a value in a drop down editor

OleObject oGrid,var_Editor,var_Editor1,var_Items
oGrid = ole_1.Object
var_Editor = oGrid.Columns.Add("DropDownList").Editor
var_Editor.EditType = 3
var_Editor.AddItem(1,"DDList 1")
var_Editor.AddItem(2,"DDList 2")
var_Editor.AddItem(3,"DDList 3")
var_Editor1 = oGrid.Columns.Add("DropDown").Editor
var_Editor1.EditType = 2
var_Editor1.AddItem(1,"DDType 1")
var_Editor1.AddItem(2,"DDType 2")
var_Editor1.AddItem(3,"DDType 3")
var_Items = oGrid.Items
var_Items.CellValue(.AddItem(1),1,oGrid.Columns.Item(1).Editor.FindItem(1))
var_Items.CellValue(.AddItem(2),1,oGrid.Columns.Item(1).Editor.FindItem(2))
|
|
729
|
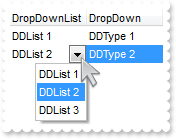
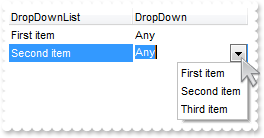
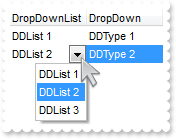
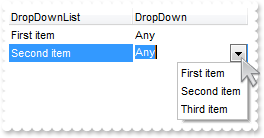
What is the difference between DropDownType and DropDownListType

OleObject oGrid,var_Editor,var_Editor1,var_Items
oGrid = ole_1.Object
var_Editor = oGrid.Columns.Add("DropDownList").Editor
var_Editor.EditType = 3
var_Editor.AddItem(1,"First item")
var_Editor.AddItem(2,"Second item")
var_Editor.AddItem(3,"Third item")
var_Editor1 = oGrid.Columns.Add("DropDown").Editor
var_Editor1.EditType = 2
var_Editor1.AddItem(1,"First item")
var_Editor1.AddItem(2,"Second item")
var_Editor1.AddItem(3,"Third item")
var_Items = oGrid.Items
var_Items.CellValue(var_Items.AddItem(1),1,"Any")
var_Items.CellValue(var_Items.AddItem(2),1,"Any")
|
|
728
|
How can I add or change the padding (spaces) for captions in the control's header

OleObject oGrid,var_Column
oGrid = ole_1.Object
oGrid.BeginUpdate()
oGrid.Columns.Add("Padding-Left").Def(52,18)
var_Column = oGrid.Columns.Add("Padding-Right")
var_Column.Def(53,18)
var_Column.HeaderAlignment = 2
oGrid.EndUpdate()
|
|
727
|
Do you have any plans to add cell spacing and cell padding to the cells

OleObject oGrid,var_Column,var_Items
oGrid = ole_1.Object
oGrid.BeginUpdate()
oGrid.DrawGridLines = -2
var_Column = oGrid.Columns.Add("Padding-Left")
var_Column.Def(0,true)
var_Column.Def(48,18)
oGrid.Columns.Add("No-Padding").Def(0,true)
oGrid.Columns.Add("Empty").Position = 0
var_Items = oGrid.Items
var_Items.CellValue(var_Items.AddItem("Item A.1"),1,"Item A.2")
var_Items.CellValue(var_Items.AddItem("Item B.1"),1,"Item B.2")
var_Items.CellValue(var_Items.AddItem("Item C.1"),1,"Item C.2")
oGrid.EndUpdate()
|
|
726
|
Is it possible to change the height for all items at once

OleObject oGrid,var_Items
any h
oGrid = ole_1.Object
oGrid.BeginUpdate()
oGrid.LinesAtRoot = -1
oGrid.Columns.Add("Items")
var_Items = oGrid.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
h = var_Items.AddItem("Root 2")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.ExpandItem(0,true)
oGrid.EndUpdate()
oGrid.DefaultItemHeight = 12
oGrid.Items.ItemHeight(0,12)
|
|
725
|
Can I display somehow the filter just on the top of the list, with an editor associated to each column

/*begin event Change(long Item, long ColIndex, any NewValue) - Occurs when the user changes the cell's content.*/
/*
OleObject var_Column
oGrid = ole_1.Object
MessageBox("Information",string( "Locked:" ))
MessageBox("Information",string( String(oGrid.Items.IsItemLocked(Item)) ))
var_Column = oGrid.Columns.Item(ColIndex)
var_Column.Filter = String(NewValue)
var_Column.FilterType = 3
oGrid.ApplyFilter()
*/
/*end event Change*/
/*begin event MouseUp(integer Button, integer Shift, long X, long Y) - Occurs when the user releases a mouse button.*/
/*
oGrid = ole_1.Object
oGrid.Edit(oGrid.Items.LockedItem(0,0))
*/
/*end event MouseUp*/
OleObject oGrid,rs,var_Items
any h
oGrid = ole_1.Object
oGrid.ColumnAutoResize = false
oGrid.ScrollBySingleLine = true
oGrid.ContinueColumnScroll = false
rs = CREATE OLEObject
rs.ConnectToNewObject("ADOR.Recordset")
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.accdb",3,3)
oGrid.DataSource = rs
var_Items = oGrid.Items
var_Items.LockedItemCount(0,2)
h = var_Items.LockedItem(0,0)
var_Items.CellEditor(h,0).EditType = 1
h = var_Items.LockedItem(0,1)
var_Items.ItemHeight(h,4)
var_Items.ItemDivider(h,0)
var_Items.SelectableItem(h,false)
|
|
724
|
Is it possible to display information about the firing events
/*begin event Event(long EventID) - Notifies the application once the control fires an event.*/
/*
oGrid = ole_1.Object
MessageBox("Information",string( String(oGrid.EventParam(-2)) ))
*/
/*end event Event*/
OleObject oGrid
oGrid = ole_1.Object
|
|
723
|
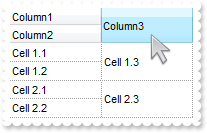
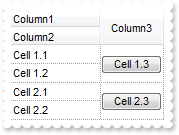
How can I change the layout of my columns when using the exCRD

OleObject oGrid,var_Column,var_Column1,var_Column2,var_Columns,var_Items
any h
oGrid = ole_1.Object
oGrid.BeginUpdate()
oGrid.DrawGridLines = -2
oGrid.DefaultItemHeight = 36
var_Columns = oGrid.Columns
var_Column = var_Columns.Add("Column1")
var_Column.Visible = false
var_Column.Editor.EditType = 1
var_Column1 = var_Columns.Add("Column2")
var_Column1.Visible = false
var_Column1.Editor.EditType = 1
var_Columns.Add("Column3").Visible = false
var_Column2 = var_Columns.Add("FormatLevel")
var_Column2.FormatLevel = "(0/1),2"
var_Column2.Def(32,var_Column2.FormatLevel)
var_Items = oGrid.Items
h = var_Items.AddItem("Cell 1.1")
var_Items.CellValue(h,1,"Cell 1.2")
var_Items.CellValue(h,2,"Cell 1.3")
h = var_Items.AddItem("Cell 2.1")
var_Items.CellValue(h,1,"Cell 2.2")
var_Items.CellValue(h,2,"Cell 2.3")
oGrid.EndUpdate()
|
|
722
|
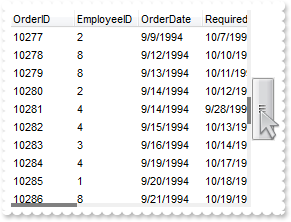
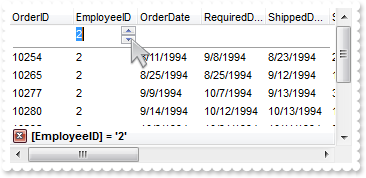
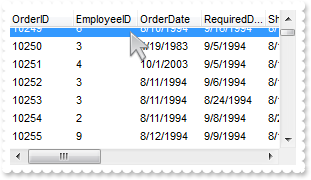
Is it possible to scroll the control's content by clicking and moving the mouse up or down

OleObject oGrid,rs
oGrid = ole_1.Object
oGrid.BeginUpdate()
oGrid.ColumnAutoResize = false
oGrid.ContinueColumnScroll = false
rs = CREATE OLEObject
rs.ConnectToNewObject("ADOR.Recordset")
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.accdb",3,3)
oGrid.DataSource = rs
oGrid.AutoDrag = 16
oGrid.EndUpdate()
|
|
721
|
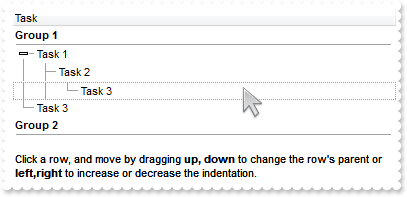
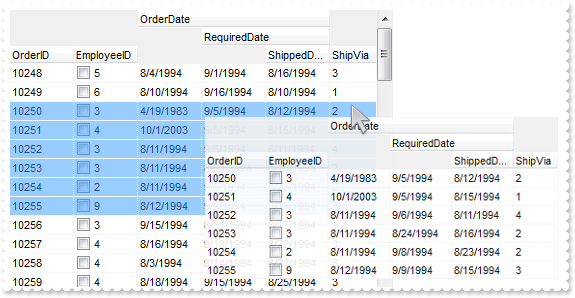
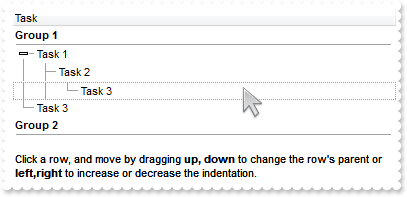
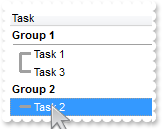
How can copy and paste the selection to Microsoft Word, any OLE compliant application, as a snapshot
OleObject oGrid,var_Items
any h,h1,h2,h3
oGrid = ole_1.Object
oGrid.BeginUpdate()
oGrid.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oGrid.HTMLPicture("p1","c:\exontrol\images\card.png")
oGrid.HTMLPicture("p2","c:\exontrol\images\sun.png")
oGrid.AutoDrag = 11
oGrid.LinesAtRoot = 0
oGrid.HasLines = 2
oGrid.ShowFocusRect = false
oGrid.DefaultItemHeight = 26
oGrid.Columns.Add("Task")
var_Items = oGrid.Items
h = var_Items.AddItem("<img>p1:32</img>Group 1")
var_Items.CellValueFormat(h,0,1)
var_Items.ItemDivider(h,0)
var_Items.ItemBold(h,true)
h1 = var_Items.InsertItem(h,,"Task 1")
h2 = var_Items.InsertItem(h,,"Task 2")
h3 = var_Items.InsertItem(h,,"Task 3")
h = var_Items.AddItem("<img>p2:32</img>Group 2")
var_Items.CellValueFormat(h,0,1)
var_Items.ItemBold(h,true)
var_Items.ItemDivider(h,0)
h1 = var_Items.InsertItem(h,,"Task")
var_Items.ExpandItem(0,true)
oGrid.EndUpdate()
|
|
720
|
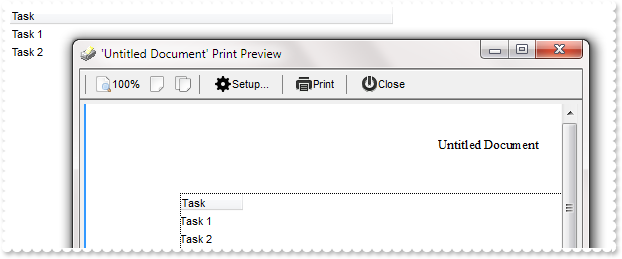
How can copy and paste the selection to Microsoft Word, any OLE compliant application, as a image

OleObject oGrid,rs,var_Items
any h,var_HTMLPicture
oGrid = ole_1.Object
oGrid.BeginUpdate()
oGrid.HTMLPicture("p1","gCJKBOI4NBQaBQAhQNJJIIhShQAIERFQIA0RAYGLriiIEM5BJpBiIARYlMBNhQPLhJIhBKhoQLlTTLV4la5VYx/fZVOoee7de62drYdI4YIWcIteIQEbEEAzCghEwIRIZKSmJD8EIZMzARgZKYmEAmDISYgEAISIJKdg4JzSOK7bp9b73HiqezeNYxLD7Th7N67dpmQSQIZJUpzVRqT46PY9Xy1yL2Qz/c6HXbzHoAKYgWrzC7tZDtLgBOpzOajQApWDXZwOdABb6eHa+fCHMTCB7AMo7S6AIxMcADcAIfHEe6AQ7/G7zfhfHqeAb/AJ8B6TfITMAVGLrd4Db78aY/fydH77axfPjjS5fP7tcLMY6EOYed4dbyHcwHCoHfAICCApOHEDgcA+OAnACAJgBya5jAoLh5hCc4OGcQ47GeQIBneNoGHaTI5kAKxOHuHAzjGXp5mwAZgnyNB/nCPh9g+ABinGYA1kmGYAAqThjgGQRwHiThPC8Vhfnma5/ngXZvn8ew7keQBfmOUAYCIBj7ngbY/nqS4/nkDYzieXwLn+dp+j+EpiE8CAAEKNwZFOTZ3FCOpgHyRQHkCcAJmUDRzgEHwhAYHoRAGHxADuCAxAeDxOAcHA3jmRw4guaoamcbZMAwM4EDWTkNgGqQqHYPJEDmKhrDwB4QmcKAsgkcQGGQHBLiYfBGjcCESFATIID0KgDjgBJ3hGVQVk4JZqHcbpklef58g+fwFScd09j+AwnECWY0FeEIBFmdIyAsZ4fHyEIRB6Ch4F8UZLDWdQ5CAAheEOTAxGmWgDhqYIaEGO4AgiAYNm8RhwACKo4HaCgviCHptB4Uo9ACAQlFsG5rEINAFh4WpxAQRAqE4QAlGARJGjmLw2EYfAdk8DIomYGJKjISY5AiChKGYIg/EMUg7iEGZ7B8GABn4Do0jYWRVASMgiGoLwTHMdJKEkaI9CaZwej6H85mcCAGlwBQfFoH4bFyJgEAOdRBBCEoSC4ZpUAOOpwBURBbieeYzEeKw" &
+"IAOJQAFSVABp6U5Kg+PhvkGex8HAOJnE2ZgPF4WY1kQHALiic54lcYYQiAQ55g6VQbHMdZfjyF4PCYTTLkaAQGCadRIE0VImlQLQgm0EhalsNYMkgHRMDKHpiGoEYmlARpZDQYQMiECYzHwQhEHCKZOmOVZ+mMJYgFqIRgBYVoLCmXgHlAaoeCUYJKgcU4IneHoQiIQR5kIDBEBiGhMDoHgL4CQ/BiBeEIOILgRBaBwL8fweAZiZGaNEWoYBwjuBSAAOoiASBECMJwG44Qih6EEDMcIRBmCyBcPQRgwwBCRECJgPQ+h0gRBCDQZYNwXjwB8FAVYvQsC8BSKYWy+BvABC8DwSobAghSAEOoFgjGKAVEeJCA4oBxDZB2PwWQCWqgQAkCEAgfA4D2HSB0PwEwsBdCICkBoKgIjVAEFcD4gw8D0CsAEXwnQtgFBoAUPIahmiICANQRwWgjCDGKAsbwEBaCjEozkWQDhECcCiMsIAjBIiQBMAYA4DRUCMBsCkYA+xaCFESG8P4LwBCqGqIQOgiRtASESIYOA+xmAnCoIUYo1QJhiE4BIAT+REghVkG0SwcgnCbAEJoI44QoCnFQFQCgjx0BdCSG8XIzQegFc0KgbIJgWgkDUBkOIrgEicCOKAM4HBwDnA+JkIQXg9jYBmJ1SI3w4hxDsIYNQzxnDeEUPkZwIQfAaFcE0LQmwsAtEsEYAo8BXCjCsEAAYLggDQEIOQYIsBWgeFSBkEo4A+iPBQIQGAIQ8AIBCBEPowBDjQCkKQAAHhoiMBGFEWoggFDqEkBkIA7RcjKDwNcAYthjh9AeBAIoKhCDUDaD0YIewUAlFiFoRqrBlhVGOHoAoXw9ADH0H4cA2RZieFmAsZAQwnitHgPoS4RhfDyEqHMaQcAhiaHoAQa4gwDCzCEB4GISgIgACeM0DIHwQi0AZAkOIGgoCfFQncQ4ZhcgqHYB8HwagsCPGaOoZwAhQATHGAwKgcAAiVGMjsSIihRBcFeK4CILQ7hjGAMsCoUBSg" &
+"iEANMYg1RiiCAoKAd45wuCeDMK4VwYAbA3AQDgIwchDCUD2EIdAqA8gkCuAsSgXQZCcFeFcM4jAxhPHYOYZgdxHChAwCwJQhQ4hMB4H8SwKAKgeA4MMfwQQRV9qGPcGwUQDjOBOGoDwUA9BWBuJ8CEIxlh7G+MgKgxRciEEkHERo9hUBWWIJURgqhRA4CoEsJYjxXhQAAKKoY8R6DjGYLMaYjgMAgBKKgAQwQ7jcBYGAP4Fx9TnE8MMOgAhDiHFgFgYAcAFA7F2DATYdxGCjCCGcWIgBzinAWI4R4MxZh5FEMgEIVwrgzCUPESgIhCCYCwP4CgPg/DiASDEQIwhnBuBIMYIQ6g9X2D2GYOYmxTD3AcB8CQ3hbh4FaGoHI3gkj7HIE4awEAiAtAaCkXwxQSBAH6CsEAgBhi5BSMscoihug5HxmgLgZQFhYAqKYGIMRPgvCwCwFgqh9gwFOOQAoKg4D8pm2UOIeQOAAHwOgEYWBXA7BcC4I4tBHDgBlkoQ95x7hJFaN4OgwRbgAHWPEYIcw6gFFqEYUwUxnhsB8DITYGQciaHeL0bIKBZADAoG0CgFxWioDuGYNolQLAEAWkEagowVCs2SFAeIWBzD7A5NwC4kAuB4DgAQWYqRuj7GSAoQwDCtgZH0OQCYGBjgOAiDgbAzxmBmDgHzjQQBvh3k+CwS4PR1jRHEMcNgAhLgXGMCsPgGAsguGeBkQ4cxTDzCGKYWYfQpDwCoAoRQZwzguA4B4BrVhsA7HhycDIpQjhrDCHkeoiR4gLDQIQYIXAtMfD6EAdQaBrMBEiLEJIFAoAdCiBEKgow8jNHOCqwgrhMi+A2PEMIThWiZFcIMaoCBIhEGSJkTgOwhCAFGAcBIRxvCmBqIcLIvwrC4FyIEdYBRqDaEiEcRAYRBi/GcFIc4OBJDLCmNYVYGwzdGBMNMDIqgYC2DyO8dwQQLgHCWLsJwEB4hIHGNkVwWRvreAiI0LQKwRDZGwKAVgUQGD7AcEEUgIAnBQFEI0f4XAEO6" &
+"GsHADoaBSDkEKE0DQwwoCuBMMwQYBx4DwAIEoDwjQOBYhUgNhGAGBwgWB9gCADhXBZhkBfgtAAgFApBNhKABAcuohnAPhphug6B2B3BehghyAghRArAWBgAjBghDhPApAZF1DsB4hjAlBUBFBEhThiheArAFhVBtB1BIhuBiAHgUALBMgXhXg/hGAqAggbAuB+hZgKgQHdBSgTAxA2A1AfBDhigRBAgyBzApgFhAAjh9goAlhvBSBsArACsBgshABBhNgVgphqBvBAg8higxA0hPhoghhkgNgcBaBtBRhhBdBHB2B2AeBQgFgRhxh4ADAYgsgtBWBahchdBgB6h8gjgTBMABgIgghqh0AXAcAJhtBEAQAVBigZBMh5hUAKBNguAKAph+BVgQBYBglUBUgKgbAOhZgEgOAOhghygagOAOAgAlARhRA5hOByAWh6g6p/gugChjAAhrABhWBDBHA6hDByBtgaBeg8hpATBVvSg2vRgDhSAHJxvQA+AhB4A5hJB3h0gzgjhUAEBagFAnhPg/g2BUhIqJhchGA3hUgJBmh8BIAmAAgnB4BnBxhegjgMgtAyhsgphVheAdADA+O2hAhzB4AQBxA+AzAsABhpBYgBATBuhOheB1BshTBNBZg5gsBWAWAnBWALBYBUAOwAh0gTARhoB4segWBrg4A/Awhgh5h6Bch4hFhRghgFhSAjgjhwAshYBcAfAhh1AgAkAeg3geh5A8G2BSh6gHAAAVBnAghGBQBdA3A+gEAggMgfhqgth4BQlMBXgGBBA3BJgxhZg0g7BVhEBhB/A3AxBahlBWP0g7BMh0h9BiBoh/AkBvhMh4AqnwABhjAWh0hEBUgCgjh2gUA1gcAdBAhOgOhMAmBggZh5BjA1gOgtBQh3h2hWBCg2gLgpAVsNBWhnAUBZhAhfBvgRhCAwASh6hbAUgyBihJBEBwA6gmh4BggBBSBBAygABghEgIgWAaBQB3BKgFAYBRAQAFBggig0BGgFAIg5hYhKBwB5BlAYBe" &
+"gPAwAuA6h2B3hhhnA+ASBiBGA5g4BYADgYhGBUBBhVhNhcgispBFA4A/hnhyAFhnAEBKH9hjh6gNBnAnAwgfB1gMhjhAh0hmBsAwBWhQAsBygshDAChYhNhZguB6AuESBeB+gXB+ByABg3gugVgeAvg9g7hwBBgPh3z/AmATBYA/gsBshthngrBlBZhiBCgugaBeAFABBnA2h4hWAtB3BcBnBWghAxA1g/BCACBFgahKAFA+hrgIimgXAIhhBkBghAhihCwVArhshvA4h+AwASAChAAHAqhVgVoTB5B1gIoOAxBBBphzgegbgFgcAeB2BggMgWA1BDBWB4BxgHgLAmMrBrB1gHAUgdgeA9BdgJEbhDgfhNAQhah5B7AXhWhIhdByAjh3gCgpB2Acg+hvB5hzBLhLhSBnB0BdhfBSBfqRgNhVAFAQhMB1hrhNAEhQhY1SB0ANAxgxA7gDg7A7gwBWAMg+BRB1hmBxApAjhlhtg6ADBAhdA8g8hZBpArBGANBFhTA2g3hQhLBIhshWBxhggQgmA9g8B/BeBxzzh/AXh8JCgDAqAdglAMg8B+AJhMBnBwB0BgggAPAjhrBFgThqA4gigPADgiAVASudB6gJBUhAgtAwB3h4BFFxhwBhh7hQhyAhBnAlh6ASgOh/B9gFBIBrA8g6hbh2hWgrBmgpA1BjB9gkAmAWgAALBMA7g4A6AABnA6hLACglBjBChCAVBth9Atg1BTB3gGhZhhg0BrhvBNhJBSBvAzBTBjgnhwBTgPhhBig8hjsJBIgRBKhPBJAjgXAXoYgPAHAHgABrhRhoB8U0B5BzBGBqhxBFAVAYBGAVg5BUhqAtAMhrgFhzAdgbhSAqA8B7AKAlAvB4gJANB4AxALAoAiVhpxBkhqBZARBiAUgZBXBbAvKRARAzhFgGg9hdhMhshmAMARAMAIh5BnBeAgA6AyAdAMhUi4BeBPhsBMqrgzhJh3BdAchRARhXBYhhAYg7guAuhGAEBzAchLgrhYBeAMosB0AU" &
+"B8hNBygmhnquAbgbgOgHAVhaA/B6AvBvgwBthRhdBwB9h/g3A4BEhohdBgh3h/gwA3BHge0eg4B6BwBLBtg+BHABAOBagzApBNApBOh6gBghB5gBAI4QgLhTAEBMhBgugRgkhnAihOBlgtglhLBNBEg0hFBzBIvEhbhvBYBkB3gugzg+BehNBTg8A3hrhRBjAGhvA/BqBwhuBkBigygjgkAOgugbg5A+gGhpgkhnhkghh1gvAdAzhWhdBLBWAoAMh4BYhbg3AqAZBHhBBjhiB/ACBqgPBjhADNAfh+hoBdAtgpAfgmhCh3gghgANBIg2BegABQAaAXg0AHBBBLAxAYM0AiBXg6gyhSgWANhLgzglhRAoBMB6ARgpAWhWg3BtBrR9hAAqg8gLAPtxAZhlgZAjhDgRgHgn1PgEBhgxBiB9hHAHgfgAAI09A1BYhZqNAwAYAHBWklgGBsgIBYhizSB4BMA4g8BjBcLHXkhCjqAIg1AsgwPRhWhsBshcBJBqgEhMhhhBgUg8gsA2gCgHAQhBYYAzBaBAgnBkgAARgRZShpgLANA3BxgChmgVhyBnAmBBADgaBJmrh0iUB+hwB+gzB+h2gyA9hRhigdAIA+BHhkAkgtnMgAhehShtAHZzBRgUidgqNYrtR1hThggtAEAfAohiBCBOA6AjA4gyhZgHA4ATg3BsB6g2hytDhPQwhjD5gLAVp+BDBsATgppBBkgMhzgdoOP+YahHB0BBW7gHBHAdBDB6hkB4gEhqAdB4ByBRhPBbuqBLBrACAPB/g2BwBmhbhPBQgWg2h/B2BhgJhvA+B6AGBzhwB+AGOkAJhSB6B0All2BUgaB0BtAtBEgkBjAbgbAUBJBbh7rOgyh9h2A7B2A+gzhtACAmBaZ1Bqh6BWgWgmgrAMvbBdgLALgjAOA0gdsEBfhlgLAhhrA1hcBcBYAzhaggAUgoAjBxgQhpBVBoBJBsgXBzBqI4gLgTgGB1gJgHBHgNApg+gkgLA8BQgjhqAaBqBpBQA1gu" &
+"h5gWg6BNB/hEhvArhkBlhdBWgbBDA9gxgbAChuAjAcA2hSh6ATBWgkglhPhNgKAEhOgug1hxB0AEA3BXBmhRQRAZBrgBApBPg2g8hCgaByhUE8BUhKhwBHvMhKhwhrAPA9h4g8A0gYhaBMhqAzhvA/h4hwhlgDA/hrBQh7g1gDBcAug4AogAhSAhgbh6hiAjAQg1BXB+h9B1gjBKBdACBageBxh0hpgJgOATgUATBwBJhPhPhwAeh6ApzQgnA8B2glgegVBhgrAgg9AlgChbgZhHAXhvBsAuBeA2ArhiA7BoBFgHgvgZBsBIgvBVAMA1gxgAhtA2hfg3geBkAlB1BYrbhbgKhzBbBUhEpeMhgOhnA+hGg7hvBQhWgwBGhSB3A1heB5h3AahUhvhahtBvgGhQAOgRBhhbAtg6gDgBA2gEhjBtTmA2gMgshvOYB8h4B8BVgLAig+g1AGhChtheBdgIh0B3AZgYB5B5gUgCg8BBhghFglBdAHhLg8ccBaghgShvB0hwAhBWgxglhlgNgkBSArA612tcg6gZhrBLUohIgZBQZVAWFNh1h/BVhyBNhNgGAKA2BTgkAAhtgQhZBsgdB5BPhvh8hNhfh9h9A3g+h5gNhfhdAdB9B+h0Ahg2BmgiBYhGgGhYB2hUh8gIAthHhXA2hEB4BbB0E5haBwAOBvAjgxgvBtgTBFhjg8hHhqA5A/gmA2glhxg2gJhDAWhKhsg5BLgChrhth9n6giAVgwhhhnhOg0hlBuh8h3O1g6h5gdg5gPhzgOhZAvBKg/h9EuB+AXhwAEg4TXBIhUgHAtgTA/AOg8AJh8ARhwBrhsAaABA/hYhHBFAEh/gXhgA9pRk8BjA8g7hAgxg2A3hoAIhbAsg1BFAUhxBFhfAohVAAhFAAhZh+AphwAYhbAzg0BsXwBcBugUhbBhh2g7Acgt5fhxAPhBAwg/AEguW/hgAkBBhgBzA0Bdg3faBwBFg3h+hmhYh4hBfSgxg5h1A/gBheADASgcAKg/gJAjCR" &
+"gkgignAiBXAhAwBBCAg==")
oGrid.HTMLPicture("p2","gCJKBOI4NBQaBQAhQNJJIIhShQAFUREQIA0RFKQJY2iIJOBILJzhQOYkjYgBSorBwbhQKJ5pIZDKBQNBvOhvOc1OAgJMxEBwORvMxpNhlhR4bSdKZnKhTdIWHr3bz0IRLRCAShLN5SCoIEBSISLQAUSImFQhBIQJSIEKhbIVKLBCJFIoEDbIUCIAaORyARlwFgMRQKbAHcghUSOQajRCKZT7cJ7UZray8e7mZr+WrXHznVjzTqzZ4HYAIBiWJAzKI1QAMVJCDwRcCDY7EYzhcguICBBQkOAACAIWZkEJzfojAIAfB+Hg8FYiYAHXwAAJ4aYLBAAYBNTbAGAcQ7/B7qISZLgBQCEALAOiRHBLBFjABAPSOISm+ZG9CdTAmKYAFAAgADAZYxjEcYACgFsBhOP5zGmABAE6fBMj25ItkoEIKgCUBIgAEAJjKRAiAANAdgAVhnisRQigALAYAACgzCWYgcgAbEFhgJIrjMJAAFgW7tGcCAFlkADTAAGAokQQoUgAAg9wGZARhGPAAEITMYiMeQrh4eIVlcCBzomAA8EyWQeFyEgciKQItgQFo4gOK4rhcDwUGcJILhWCgbDCAQwk0IAXGEPJMgyGRAhoB5wHmZiFQ6CrZEGeZ+jwZwHFcZxnBsRxbAcL4WnUX4DH+EQxQOfxymeVY4CAhRwjoPxon8FgXlmDRAB2AxADafxRBKdwCDQLwFlAOp7kWMxZAeIBawAdJtCueY4OW5oilCSBcmybJynIchsCUYghC2MJlCuPp/DOYQvmAK5+jYfLmH4e56nAXxxBIQIZC6QIjgIfBwGEZh6CYUoOGeSQEkIMRuHMR4jn4W4Fn+fgOmmERiCSMRciwFQKHGKIJDiRwiE0Rh5hkUoRESIRJBSYoSmkf4yHEb4WH2AYfG+GsfjUHwAj2SIWlQLoxgGewlhOCAsDoYBxHuhR5F2N5gmoFAEAGQA0EGcJnjuf53h+fojlAEsIjMJJJDihQvCIEgXCoZRZh+Y7sgAIhQECFRYCCDZ" &
+"6GCDAWGAAwOGCApuGCBZ+DAGxCCEEhiGEIQICEBQyEADg5DAFJWEEIQUEMZpYA6FQwBeaggA6GhgCiNBDEmOAHUIKpcAcHo4AefQwgQTxghQXhAgSAggmQBAJjCEJtEQAIxEULARkcBALkyQp8BCYIkAICRFhIEBkkQCgohEJZIhqJAYikRQqBAKokA6eQejkAQckOLgjF0SIdmQAAZEEPwQwvAjgxEoIEWQUQejUAYLUIYuRUA3A0IQIwogFjQDIHQGImhHgWFAJsaAchaAaB6IwGwoRzjQFWGgB42hHg+CGMcGAwB0AYAODMYgbAYAuGMMMIQsQcAsASJMMYyxYgiFYAwVYxgNCwCsKwAYuxEj1DGM8WId3tiBCKMABINgCB3CECAMIHgghICwEwLAThsBIFQCADgJAaARG0AkG4CQBiECiMIE4IhJioCWLQEwugIj5GIBgMQMgYiHCwEgFgIxrASEeBMF4EA9iICGMQG4JAJCJCGDIE4uRIACCSLEUgVBpASGkEYaQbgpAjHSCwVImwaBIA0CMSYyRtBkDWLIA4ORKAsBACsZAhRyCdHIMMcgMxyAbMOPILYChOhiCAHEUg+ApjiBQFIZQaglAZHKBAcoNBygGDKJgGQQQqijE0FIboqBQhUAiDUR4WghCtFCLYKQrwoiHFQBMGgdRNA5GaIMCwSQlilFaKISo0wNBoAuGge4aRXjoDpIAbolQPBOEuNAK40hljpCOOgS46ABj0DuAwBohgKm0EQGcFAGRNw0AwGcDIdwMCvEwEwUwGRpiLAyMcKgMAbgxHWJgc4mQHiZDeFVjwtgVB8AqJEZQChKhKEqCYSoGwVAvCoKkVQphVDeFUAsKo8wqjLCoI8VIXgph9FcEYKoMwpjjFSAkaglhVhVFUJ0KA6wpgbKWKkHYqBDiqDOKgN4VAfikD8FkfoiQDBZGGEwYYTwhikCiKAWIXxxi8GMCABYYwMizDwCwEIawGirEMHUQINRiAmFiM0bIfA7AqF2JgfoHRdi" &
+"LB6KoVIoQchDBmEoGYVxZhSHmJQMwPwDjjEwHEfAnA6BOASOcFApxLjzD8IobwFB3gpHECkDYpgaBMFyDEMoXA1iqEsJcSwWBVhIFWFEVYRx1i9BsK4dopxOimF6EUXYWR9iBAcEEY4SgThcBOEcM4jxnAFE6OcKY2QpjdFOAoU4Fgmg9B0PUVwLhVBrFKBsUIuwiB3F+G4U47hMCeF8F4QAngmBvFON4PIvRzj6A4H0F4/QqD9DaPoU49QjgMCwAYWYDASAGG2AwZwGAeDFBqHEN4PAOgvGONseIUQhhdGGEAIYpQwiVDCJccIhBIi5GiDwUY1QjCNCMA8RgaRjBcHGCQcYbRjZ4FGCYAwJgQgmCWE0dQTR3TpCaLkUwKRTA7CZowY4zRmDNFEM0awmQaibB6DEa4Mhzib06NcTY3xbhgC0HgLQLBbCoFsLgMoSRZDkC0KYLI7hbC8DcIULQOQsilCwFULQXRZhGFaJ0VoJRrC7FaLsU4ERTi5CcJMJwqxPDWDOMMWA8RbDJFsKkW4GRYDlGxkoVwtg2i2D6GEM4YgLhnFuMUVwwx3CTF6JMPoug+iNH6D0A4DRDjZAcKsDoWgOh+DmLQOQFAdBWB0N4TQzhODuB+H0Yo9BLDpBeGcLAzwIDPGwDMcYtgJjLBSMQNJShNjTwVusXIc1KCIEWIkJYghlguEuD4FwmwNjGG6MgXo5AlB0HqHELo4Q9DSHqJ0TYsxNjCHaKgbYrx3A2HcGkdwhxuCfGYDQT4KRPBZBmHMaAwxkBDHAFEco0QfgLE+JUGAaxvisD9ZQJ4gQzi1HOCMF4YwXiRCuK0a6QBSh3FUPcMI7wLg+HsD4OQnxxg+HGDwG43gZDeCyF8ZgNxgC3GQLcZYTxhhvE8F8Qo3whh/BGzQf4eh/jRAAKcQAJQAhnAGIkQIQU3ACH2PgPQfAQi/EcD8HQ2wyj2FkNkdoQRGCgFyEECoQRHiCFaIIcowRWghDQMgdgkPqj3HOJgZwkRnBpAcIUKAfh0DW" &
+"GgAcMI5gwiLGGH4BgJxCiHEKFcQwPxHBwEQFgDQ0QYhLgag7hohuAhg5hvgiB9AiBLAiBvBNgzgYgngchXgWglAagVAfBVAXA1AeBtAbhdAaBdAfhjAXAzAshmBqgsBOgsAkg2AlgOAcgXAVBXAbA3A2BfBvh+B2h5hDhxBOhxAFhxg9gLhMAXhkAug4A8hQhnBhB6BCsLhUgXAJAWAdBLAgAmBEAnAcBKB4AggIAVBUALBGASh5AJg7gShHAFA8hhAOhhAzgRAXhogbBohEBsAhguAVKLh5AkAVAmg9BJB2BIheAag8gSBigZhSgWByhchCAThUhIBeAmAGgmBuhNgdBPALBNA7AQA2gZMNBegYhBhJBIhIA4ghBVAQgmhJhbAzh1AzhzAzA7BlhWAyhChZB/Big3BFhbgXgPBKgDhkg1hZhIBWACgsgWgFBbD7h0AqAtAUBrgVADhZAzgykeBfhmhEhlAcq7BPAVhmh2hmBZhlBthIAbhOB3hPh/h2gJBhAJBwhJBbBShDAlgrgWgOgsBzBehWA1Ack0A4g8htgFBxgKgCgVhDArADBWAeBcBFKmA2hqgnhVh2grhLhXA/BegTA9Amg1hAgvBghlBBBghagAg1h1qxAFByhCg+h1huBrh2gugngsAXgshvhagwh9BDBOgNgfAKhEhFBXAKBtgLhLgKg/hsAUBuA8BygNhDg3hlBfhMhuBKBaBUhVhiBcgyBngzBpAzB0hzBvAWhPAtgHBLBVBLhzBLgHA3AGhshtBaAGhvgrBaB2h6h7AihtgXhLhmgUBthdhBhbIGhRhfyFBeAyhThkhnBmgdgfgqJRh6AqB9AqOpBpBuyahrh8A3Boh3ANg9heB7AaB2BqhtgtjLB+gfBkhfBtgqgAgqgmhqgzBqgyh9gkh9hZh7gfhXBEhVB0h8BLB9g2guhWgnA2g4h2hjgBhpABh+gDgRgHBbBrhchqBqgOhpAegqApBHhrAVh1gjgHBjgPhfB/BOh3g7gWgGgbAGgqhG" &
+"hOBjBxARg4AiA8hyB0h7gEhvh7gPAGgdBtA7BGA9hWBwgDhpgPg7AOgzsqg1AhBNB5BNAjBNgphNB9gtgxAthdAnhmAfBohrB1BvA9B+AjhtgPgHhOAaAeAsg8glB5gqBkg0htB0hBBphJgzh5BnhGBOhKhOg+g/AXB8huAwBthRBbA9hzgxhnBvg1AHg3h3hdAIA6BwhpAih/hFhzgdheAdhnAuB5BcA6B5BZBthygJgrhcArhNBXgdAvg2h1A6B1AeB/BJhpgnhjhdhOBdhNBXBcr0Bch3A9Behag9gzB7h0gNhPAbhnBuh6Beg8h4gLB/hrBqhPAcgehuheh5g9A3h7hil6hvgLBug/A5ATh+hnBlhdhsg7gTh3BWheAnheAvh6AgPjhsghhuhDhqgfgth/BuBsB3huA/g1BgA7hQB5wBgjh7gDBChBhnh/BIh6hHgHghgChHhMhHhlhDKTh1hPAcAfAcgchxAfg5B+h0h+BTghhnysATBPALlfh/BlhXALgLAXg/B8Bqh1hrhnBohMBohQhLh5BLhJhfg2g+BSh+h1BgB1gMhXhthjBhBjAPBfBkg8AZgYgvB6ArB9h2hgg7huA7gOh3hRhvgHgnhyA+AQA/gUB/g0B8hYh6gphoBTh9hJgMhJhJh/gCABhMB5h+AxgZgWhtiIgCAzgggmggiFBYhHA+B9gohJiIgQAxgkApAmiFA9GzkIhBiFB8h/iFBAB0iFA6kYAAB1AwCFAdBMCFALg3hJAvhigjCFAFh9AkgiAggqCkBWBMAshHguhjg4hjh/15Bsh3AZB7hnAGBDghg1AiBMgtCQBZASgtycBigkBIALh9gSg3gghfAgAfAkhfAkAIByASggBADqBBAWAgB5AIACBEAxAlhbAygWhqM8hDBRAcAZhOB6g3Azh0hWh5AYKaBpAItWg4gBhCg9hABBhth+h1h/quMOgxAzB+BygvjjhfBlAwAIBWA6AUA6gFhUAfBFBzALAKg6AEBGAvAIgzB5AVhnAy" &
+"AngChRhuBag1hnhUh029AQh6hKxyhoh9g8BzgOh4A1grgZguB/hnANh8Bbg/g/ANgigjAIAihHBTBKhlhMgEh1BwAmhUBqAAASAPBWh7hxhfh8BtgjhngFBvgwAYBEBKBGAAATi5ABA2gWhshEhSAlBMg6gfBChOh7g3puANoXhJgYB2ArgMAHHyBggGAxATA+BZh4haggFDhBBEACAIh6hzA9gtA0BQhZJWhxh9gbhMhMhBhkBIBjhSBthzBgg7BogvgLhbAch2g1BIgFAtBvhYBaA+gMBhAwBVAxhwAQAkBNASBEBnh7AGBABMggAiB/g3goAlAIAIBBEKBxAqAzBNBSA6Apg9h2AKBXgFBIhlguBzgUhqBJBlgogmBXAUhCgahPB9A9AgAehlA+rahPh2APh5hkg4gvg+gYBcgbA2hxgjgigRB1gqgpALBWg3BaAQAxASArAZGMgEAiglh5BXgEg9BbAigJAaBWAPhIBmgShKgqgUhqg6AfhFhnB1gZAWA6A2AyBPA9BigQBFgjhehUBegRgbgXhahmhWgaBYgHgihcgJAugJheAFhIB5h6AuA9BLhqhXAZwQgLB7h8hMgpgqhrh9BlA4ANAJg6g4hSgYB8WMhYBDBfBbBRBzh/gIBGACBOglg6h4h0BrhSh1gvgFhCBbBpA/BPBsglAKhfBMgygRBpAVA8BfAMhBgkA2grhNgbBrANhJAtgVhzBVMVhPAdAxgahxgwA5AdAYBqgoA9gpBnB9gCh3hvBPBWg2BGh6BfBbtKBlBAAMh5kBBiB0hYhSg/gdgUAAgcAHgegogUALAvAGgyBb3VhVBehNhxg7A2gehyAcgugmBYgPAYBmg9hujAgxgtAuAig9o/BzhZgwhDAwSBhEg0hLBhAeA3BihvB4AQAChahWgVgwhqhlAUAmTbB9yUBmhGgFgUh9BEg5hehXBqhrg+APBvArACAoBqAehnh+BqgKBSg5gxgTAogMBTg9xxAIABhzBygYAqg6AZAUAzBdhShn" &
+"h6AoBCh7BSkZAR0+h9hqhFg9B9U+Agg3heg/g6gmhMBeABAgBEBvAwgfBPh+ByA4A/h7iagIgfgmArBvAegcA4B/g0h9heh1hdBhBkhhhRg3A3A9gVhpF0hXhxhJg9S8Bxg1hDg9hvA8OKhbhBBpBxhYAjAihkgWBSBFhogGBiA6AkBfBhhqAKA3ByAHBfANsEq8BThvhchaBcB+hpgVgthx6ZBigf2shHhghhG8AzgZhSBEAoh6BcBuBnBjhFgDh7g/heB5h0hOgPhuBWB2gFBXg+h3hWhhhOh2hPhMh/BzA8BKgfA/AjB8hLALhiglg7gRIpBfhbhQBTB4gWBCB8AlBFBBAghiASBUAaB5hOBBhbgmgKAMBEh9AsglBJhvAkhGBdAcBfB/hJg3hkhugfg/B4hDhXhyBzBhAyniB4BVADBEgHASTegmgIhEgRAUAHh0Augshjhlh1gyhbA7A1h9gnhvhfB4gvhVhFhFhrhTA1g7B3htgTAzADgJh4hmBngJgJA2APA6gyg9BaBohLhvADhxBThA8aBIASgmhSgnAugbA3glAXASgqAwhhgYBaA2hTBthsg5g9A4h4BjAqg5h/gnhXB/h4AahFhVBHgQBzggBTAQhGABBIgeApgKAAAcAgg5AABDhABsA7AAABL7g3hwAjhyA/h3h+hBh2gwg4AXh/glgWh5A2g2huBAAKg8hiBDB3APArhagIgFhGB8gQgMBxAlgghEgABIgQA0gMA7h5huBcAFgkhKhehwBBAGhYh2hCg9BfA/A+g4hxhTsdg0BlhRAHhSA2AAhZALBSAMhIA0g8h+BOg9goABAcBBAqAABUgAB7APAwhogxB2h9AIArhdhnhXhfhZg7h4BIhuAUBbeWgRC9gegmANB6hEhcBpgDBVeQgnhTBqA5goBYgaARASAQhagogJh6hJBFg+BoBWBkB+hmhYgeA+hqhjh9A5BWA3h/BwBChzgugvhWgzAEAsgBgohshZgMgUABARAACNAoAfABgigBCI" &
+"BCADhKADgkhHgaB70tBqgwPDBPh/Boh2hJhxBWhZdohACytSkQAwp26ISCyh0y3IEzO/jeKhUzzASQUjhs510AkmqTSVF24EeTEwf32+XCvWu+0uamI3ECcgEJE+QUkfgY8hiRUilnezxA2R0JEcUGS4Xk2mc+Fmhy230eeViTSsZAULFCc2+NRiSgiCRkPFCqDw7CuAigRGSREgbkkoWQEGkzQWnheCj+eGgH3qTwo5RmwCYQBsAmoAW4Ai4AzSaW4LFaBSkc3sDhawA6iA4yCIJB8wnUyDCSEOLyOqWuwCwAyK2x0n1iNgyOAQRCaX0snkIEBItTAqwgchSyAMhsIGlIw0afmqgRKA34KUgrgGMAAIkA/CYVVCAUky1enwA9jOwmEAXQADMEA+gmqHlQD3o82S5jS11YhyM3hqujLFwYgjPIURkHEGhTAQLwnH8AiUM8jAAN8CQ0BMLSELcKhrKsTD4DEcy6FgaQ3NImgBCEwA8AM3ANJAfgFFAlwBMoABSAAyRHB4ChaK4IxyIASwgM0wDxFMIDeAUKxAGYQCuOo0goLUYT7IMCxkHoiwhGUjgFDkKQ2FgtTdBcBgTAMSAMCQJQSAo2RZCsXCRFEWzpNQFA+LYSjCAsEgAAsBiEAEYDAHEHxEAoJA3AAMQAMgAAQEsLxlAAHhgA8TgTHAuAPMQOSYCscCsCERSEJQST6KYizNMkdAqHUPBhFkTgANkUhwCkBx9CEaACJACCcBwZT+MQXA4DUcCuMcpwxKQTgzMsfibHQywBKAqDAHIDDIAIxASIghzgDQAxiAUkjlDIsAIEABCnBoCAzIAawQCIWCWCAaQBCMAQ+IUDyqJM2iQM0qihLQ1RKEgtgGKkGClAkczEEcHznDcfSUBkFAlPslDFBomT0CoExBFskgSEoCyfHo8zaCsWA1AAcQJIIORTJAzAZBwSQwLsMwVJcCQfEgyxPK95AgO4wBwCAqiQEIixZJ0HydMo5g9G8ZgfMooA+KsUROLQrTaNE0DGBQ" &
+"XB6OoERKGABCoXIMQ1F0CDkDoLx5MYgQfHYVB9HQcjcHsYzcOYlCMAUtBdqgXSaF4TgnB4lTbGcPjqAAPjPA4BA4IIcCMFkmzhNA9x3KoqjwKUzh7KwTDhJkagFHY7j0NARzfD0NSPJ43yHLgiwyCY0zvBAQytGU2yWDo6CYPUpifB8rDtG4TTmJssiyOAmCBFQDhQP4GCwFoZg5AACAAIcsxoD83xAAI4AIFQtzYL8IzZNsyyfDAxQHE48A9MgNglgghFFKJkKgTAiAyHiJca4owiBgAkCkdYDg6ipE0EIGQiQnCtA6LACI6hUD5GsI0bonQvhtB8LsBQeByBACiIAJgAQ9AEFWJcWAOBBgkf2AYJACgkCEHIrQGLzRnixGuD0X4ew4jrBkDEMYsxBjeFeJkD4shYh1EoD4BobAXglC+OINIUQ/juC2BwQoSgmi+G0DgJQhxShYDoCUT4iAwhxH4JwUgtQDg3A+F4Xw1xdh9FwDUPQYQBjeEqIAZQAQogCGQEEWAjwmgZGANwAIXBBhBDAMcCADQRhNHsHEfYbhrA8EgBcf4ehaisB8O8M4JRkjpBoFMbo8QUC2A6FMGYnxoBoAQPEUgoAnimFOHMF48AYBeAkJECojRJDJDiEYGYzRYDTEwK8bonA6DXDOO8Pw/BFg/H2J4bQ3gMC8HwBoQQrxgBcEAHQAIlgLDEA0CAQA2QBhJECOMLIfBUiYAgE8HxywvgeDsLcfoqw/g3G4NgHgcATjzEeE4I49o+jxCECUC4Exnh1HgAgUA+hrCHEAJAL4CkaCYGAPAJIAg4BdEMBkPY9AniiA0NYNADxli8HQHcPYiw1h/HmNYPYnx+D5FWO4ToKx1hXC+AcRoxwkBqAAE4fI8haDiFmOgcwGhpATDQHERQyR7O8D6PMUAuxKheH+PsWgsh9BPCaL0XAXxWhvCMMkawuA0h7CWNoJQpQVDEBIBASAmx/gtAuL8FAPQejmAECEGIpQXApByBMC4DhSivAuDIFgzAlCWC6G" &
+"odQ5gBhbAcC8WoxQPj+GGH8P48hgw0HcLwfI/QzivHaAwQ4lxXDBFYDwA4sgxiAAKNgJoEB1j7EwO4PwjBujbDuOMewUQ7B7FsPofY/xfPWDkNAYIthYD6FQFkUggx/BmB+PYBQWwmAOG4MQQ46AkALGgKAf41AFD/A4JIDwVw7DOEGJoXADhrB3D8KAGGAwxDHCgCwAw6xChNDcPIbwIhvj6GyIQKwDw3jcEyLyLAeBZgYHsN4LgsxbDIEQIQeg3g6srCeE4XovQtibAuN8FYxxhijB4B8HwCB8jgFCAkOAdQWC6CoEoGwVAahcH2NkagzQiivCuP4T4gh8xgH+DgGAExAjnGiLYIwGhNDFHCKESgXidBODuF0bgkRTD3BAJceYbBaBqA+B4Y4zQ7inBoKkR46xiggAmGpZ4MY3h6G2FccQngKg2DUCUe4ZAvAJC6LsaAcQ3iXBmG4KoJBoj6GEB0GwnhujBEoLMAIRQJAEFgPgLQ9x9BlFWAUBIQhogxCsOsYQBhYjhFuKsYwmRDiVCaMMZIIhOhsY4HcQYjh3gzHKLcfQQwYj0F8GoRYfhbClHkJgaITB3AEEyI4KoRBxCsHkK4YokRWDKAEKcaYtgPBfB0M0JoAx8DIDaJcQ4vAUDBDSPIRoWwdB8G8HAMQEhqBGf0GIMYNhXC3GaKwW46hHBmA4LYZgTg2AxH8HUMQ8woBnHyIYSg7gkAoGmAkdorBkDsCcCYFINB2jsCIAUHoZBNidBoLIHQyh8jIGMC4GoCwNB1DaKwMfLhyA2B6K0d48BKh7CeHwLwBgCAmB0OEIIKhrieCSJMaATwrj8GeHsRI3BBg2AaGYaIhwnBajQJECY6QkBCFwJwVI2A7ghYSOsOYrQmhDEyFUNogx9DUC8J4ZY6QIhtGeC8XQcRPAgEQH8W43QeACCwFIYQfgehIA8JoZIpBTDrFaH8Cy0ApC5EuB4Tg1BQBsB6DcY42hgCWGKGgcIkhJh1GmIQSozRqhuD0DwSYvQIjiBOHs" &
+"YYlBVgOAoOMeQ/gjC/C2NAeYEQQ0pCQIkPoPhUC8HGAgY4QQMCjB0O8cwbAFB5GECnoYoh4gOCIL4NY0xOjbD3B4B1BUAmClAyAYDFDLDKDqDrB1BKD/BnAADtCOCxD1DLZnCEAAgZAABJBFBOBECuBCBgCCEBA==")
var_HTMLPicture = oGrid.HTMLPicture("aka1")
oGrid.HeaderHeight = 24
oGrid.DefaultItemHeight = 48
oGrid.DrawGridLines = -2
oGrid.GridLineColor = RGB(240,240,240)
oGrid.SelBackMode = 1
oGrid.ColumnAutoResize = false
oGrid.ContinueColumnScroll = false
rs = CREATE OLEObject
rs.ConnectToNewObject("ADOR.Recordset")
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.accdb",3,3)
oGrid.DataSource = rs
oGrid.Columns.Item(0).Def(17,1)
oGrid.Columns.Item(0).FormatColumn = "value + ` <img>p` + (1 + (value mod 3 ) ) + `</img>`"
oGrid.Columns.Item(0).Width = 112
oGrid.Columns.Item(1).Def(0,1)
oGrid.Columns.Item(2).LevelKey = "1"
oGrid.Columns.Item(3).LevelKey = "1"
oGrid.Columns.Item(4).LevelKey = "1"
oGrid.AutoDrag = 10
oGrid.SingleSel = false
var_Items = oGrid.Items
h = var_Items.ItemByIndex(1)
var_Items.SelectItem(h,true)
h = var_Items.ItemByIndex(2)
var_Items.SelectItem(h,true)
h = var_Items.ItemByIndex(3)
var_Items.SelectItem(h,true)
var_Items.LockedItemCount(2,1)
h = var_Items.LockedItem(2,0)
var_Items.CellValue(h,1,"<font ;16>Click the selection and <b>wait to start dragging</b>, and then drop to Microsoft Word, ...")
var_Items.CellSingleLine(h,1,false)
var_Items.CellValueFormat(h,1,1)
var_Items.CellHAlignment(h,1,1)
var_Items.ItemDivider(h,1)
var_Items.ItemDividerLineAlignment(h,2)
oGrid.EndUpdate()
|
|
719
|
How can copy and paste the selection to Microsoft Word, Excel or any OLE compliant application, as a text

OleObject oGrid,rs,var_Items
any h
oGrid = ole_1.Object
oGrid.BeginUpdate()
oGrid.ColumnAutoResize = false
oGrid.ContinueColumnScroll = false
rs = CREATE OLEObject
rs.ConnectToNewObject("ADOR.Recordset")
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.accdb",3,3)
oGrid.DataSource = rs
oGrid.Columns.Item(2).LevelKey = "1"
oGrid.Columns.Item(3).LevelKey = "1"
oGrid.Columns.Item(4).LevelKey = "1"
oGrid.AutoDrag = 9
oGrid.SingleSel = false
var_Items = oGrid.Items
h = var_Items.ItemByIndex(1)
var_Items.SelectItem(h,true)
h = var_Items.ItemByIndex(3)
var_Items.SelectItem(h,true)
h = var_Items.ItemByIndex(4)
var_Items.SelectItem(h,true)
h = var_Items.ItemByIndex(5)
var_Items.SelectItem(h,true)
var_Items.LockedItemCount(2,1)
h = var_Items.LockedItem(2,0)
var_Items.CellValue(h,0,"<font ;16>Click the selection and <b>wait to start dragging</b>, and then drop to Microsoft Word, Excel, ...")
var_Items.CellSingleLine(h,0,false)
var_Items.CellValueFormat(h,0,1)
var_Items.CellHAlignment(h,0,1)
var_Items.ItemDivider(h,0)
var_Items.ItemDividerLineAlignment(h,2)
oGrid.EndUpdate()
|
|
718
|
Is it possible to change the indentation during the drag and drop

OleObject oGrid,var_Items
any h,h1,h2,h3
oGrid = ole_1.Object
oGrid.BeginUpdate()
oGrid.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oGrid.AutoDrag = 3
oGrid.LinesAtRoot = 0
oGrid.HasLines = 1
oGrid.HasButtons = 3
oGrid.ShowFocusRect = false
oGrid.SelBackMode = 1
oGrid.Columns.Add("Task")
var_Items = oGrid.Items
h = var_Items.AddItem("Group 1")
var_Items.ItemBold(h,true)
var_Items.ItemDivider(h,0)
h1 = var_Items.InsertItem(h,,"Task 1")
h2 = var_Items.InsertItem(h1,,"Task 2")
h2 = var_Items.InsertItem(h1,,"Task 3")
h3 = var_Items.InsertItem(h,,"Task 3")
var_Items.ExpandItem(h,true)
var_Items.ExpandItem(h1,true)
h = var_Items.AddItem("Group 2")
var_Items.ItemBold(h,true)
var_Items.ItemDivider(h,0)
var_Items.LockedItemCount(2,1)
h = var_Items.LockedItem(2,0)
var_Items.CellValue(h,0,"Click a row, and move by dragging <b>up, down</b> to change the row's parent or <b>left,right</b> to increase or decrease the indentation.")
var_Items.CellSingleLine(h,0,false)
var_Items.CellValueFormat(h,0,1)
oGrid.EndUpdate()
|
|
717
|
Is it possible to allow moving an item to another, but keeping its indentation

OleObject oGrid,var_Items
any h,h1,h2,h3
oGrid = ole_1.Object
oGrid.BeginUpdate()
oGrid.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oGrid.AutoDrag = 2
oGrid.LinesAtRoot = 0
oGrid.HasLines = 2
oGrid.ShowFocusRect = false
oGrid.Columns.Add("Task")
var_Items = oGrid.Items
h = var_Items.AddItem("Group 1")
var_Items.ItemDivider(h,0)
var_Items.ItemBold(h,true)
h1 = var_Items.InsertItem(h,,"Task 1")
h2 = var_Items.InsertItem(h,,"Task 2")
h3 = var_Items.InsertItem(h,,"Task 3")
var_Items.ExpandItem(h,true)
h = var_Items.AddItem("Group 2")
var_Items.ItemBold(h,true)
var_Items.ItemDivider(h,0)
oGrid.EndUpdate()
|
|
716
|
How can I change the row's position to another, by drag and drop. Is it possible

OleObject oGrid,var_Items
any h1,h2,h3
oGrid = ole_1.Object
oGrid.BeginUpdate()
oGrid.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oGrid.AutoDrag = 1
oGrid.Columns.Add("Task")
var_Items = oGrid.Items
h1 = var_Items.AddItem("Task 1")
h2 = var_Items.AddItem("Task 2")
h3 = var_Items.AddItem("Task 3")
oGrid.EndUpdate()
|
|
715
|
Is it possible background color displayed when the mouse passes over an item

OleObject oGrid,var_Items
oGrid = ole_1.Object
oGrid.BeginUpdate()
oGrid.Columns.Add("Def")
oGrid.HotBackColor = RGB(0,0,128)
oGrid.HotForeColor = RGB(255,255,255)
var_Items = oGrid.Items
var_Items.AddItem("Item A")
var_Items.AddItem("Item B")
var_Items.AddItem("Item C")
oGrid.EndUpdate()
|
|
714
|
My development environment does not have any Object,GetOcx,DefaultDispatch,GetControlUnknown,nativeObject, ... property, is there any alternative I can pass the component to PrintExt so I can get printed

OleObject oGrid,var_Items
oGrid = ole_1.Object
oGrid.BeginUpdate()
oGrid.Columns.Add("Task")
var_Items = oGrid.Items
var_Items.AddItem("Task 1")
var_Items.AddItem("Task 2")
oGrid.EndUpdate()
oGrid.Template = "Dim p;p = CreateObject(`Exontrol.Print`);p.PrintExt = Me;p.AutoRelease = False;p.Preview();"
|
|
713
|
My development environment does not have any Object,GetOcx,DefaultDispatch,GetControlUnknown,nativeObject, ... property, is there any alternative I can pass the component to PrintExt so I can get printed

OleObject oGrid,var_Items,var_Print
oGrid = ole_1.Object
oGrid.BeginUpdate()
oGrid.Columns.Add("Default")
var_Items = oGrid.Items
var_Items.AddItem("Item 1")
var_Items.AddItem("Task 2")
oGrid.EndUpdate()
var_Print = CREATE OLEObject
var_Print.ConnectToNewObject("Exontrol.Print")
var_Print.PrintExt = oGrid.ExecuteTemplate("me").Object
var_Print.Preview()
|
|
712
|
How can I apply the same ConditionalFormat on more than 1(one) column (multiple columns and not on item)

OleObject oGrid,var_Columns,var_ConditionalFormat,var_ConditionalFormat1,var_Items
oGrid = ole_1.Object
oGrid.BeginUpdate()
var_ConditionalFormat = oGrid.ConditionalFormats.Add("1","K1")
var_ConditionalFormat.BackColor = RGB(255,0,0)
var_ConditionalFormat.ApplyTo = 1 /*0x1 | */
var_ConditionalFormat1 = oGrid.ConditionalFormats.Add("1","K2")
var_ConditionalFormat1.BackColor = RGB(255,0,0)
var_ConditionalFormat1.ApplyTo = 2 /*0x2 | */
oGrid.MarkSearchColumn = false
oGrid.DrawGridLines = -2
var_Columns = oGrid.Columns
var_Columns.Add("Column 1")
var_Columns.Add("Column 2")
var_Columns.Add("Column 3")
var_Items = oGrid.Items
var_Items.AddItem()
var_Items.AddItem()
var_Items.AddItem()
oGrid.EndUpdate()
|
|
711
|
Is it possible to add new records and see them in the control's view using the DataSource

/*begin event ButtonClick(long Item, long ColIndex, any Key) - Occurs when user clicks on the cell's button.*/
/*
OleObject var_Recordset
oGrid = ole_1.Object
var_Recordset = oGrid.DataSource
var_Recordset.AddNew("Task","New-Task")
var_Recordset.Update()
*/
/*end event ButtonClick*/
/*begin event Error(long Error, string Description) - Fired when an internal error occurs.*/
/*
oGrid = ole_1.Object
MessageBox("Information",string( String(Description) ))
*/
/*end event Error*/
OleObject oGrid,rs,var_Items
any h
oGrid = ole_1.Object
rs = CREATE OLEObject
rs.ConnectToNewObject("ADODB.Recordset")
rs.Append("Task",8)
rs.Append("Start",7)
rs.Append("End",7)
rs.Open()
oGrid.DrawGridLines = -2
oGrid.DetectAddNew = true
oGrid.DetectDelete = true
oGrid.DataSource = rs
var_Items = oGrid.Items
var_Items.LockedItemCount(0,1)
h = var_Items.LockedItem(0,0)
var_Items.ItemDivider(h,0)
var_Items.ItemHeight(h,22)
var_Items.CellValue(h,0,"AddNew")
var_Items.CellHasButton(h,0,true)
var_Items.CellHAlignment(h,0,1)
|
|
710
|
How can I initiate an OLE Drag and Drop operation in /COM version

/*begin event OLEStartDrag(oleobject Data, long AllowedEffects) - Occurs when the OLEDrag method is called.*/
/*
Data.SetData("your data to drag")
oGrid = ole_1.Object
AllowedEffects = 2
*/
/*end event OLEStartDrag*/
OleObject oGrid,var_Items
oGrid = ole_1.Object
oGrid.BeginUpdate()
oGrid.Columns.Add("Default")
var_Items = oGrid.Items
var_Items.AddItem("Item 1")
var_Items.AddItem("Item 2")
var_Items.AddItem("Item 3")
var_Items.AddItem("Item 4")
var_Items.AddItem("Item 5")
oGrid.OLEDropMode = 1
oGrid.EndUpdate()
|
|
709
|
How can I find the order of the events
/*begin event AfterExpandItem(long Item) - Fired after an item is expanded (collapsed).*/
/*
oGrid = ole_1.Object
MessageBox("Information",string( "AfterExpandItem" ))
MessageBox("Information",string( String(Item) ))
*/
/*end event AfterExpandItem*/
/*begin event AnchorClick(string AnchorID, string Options) - Occurs when an anchor element is clicked.*/
/*
oGrid = ole_1.Object
MessageBox("Information",string( "AnchorClick" ))
MessageBox("Information",string( String(AnchorID) ))
MessageBox("Information",string( String(Options) ))
*/
/*end event AnchorClick*/
/*begin event BeforeExpandItem(long Item, any Cancel) - Fired before an item is about to be expanded (collapsed).*/
/*
oGrid = ole_1.Object
MessageBox("Information",string( "BeforeExpandItem" ))
MessageBox("Information",string( String(Item) ))
*/
/*end event BeforeExpandItem*/
/*begin event ButtonClick(long Item, long ColIndex, any Key) - Occurs when user clicks on the cell's button.*/
/*
oGrid = ole_1.Object
MessageBox("Information",string( "ButtonClick" ))
MessageBox("Information",string( String(Item) ))
MessageBox("Information",string( String(ColIndex) ))
MessageBox("Information",string( String(Key) ))
*/
/*end event ButtonClick*/
/*begin event CellImageClick(long Item, long ColIndex) - Fired after the user clicks on the image's cell area.*/
/*
oGrid = ole_1.Object
MessageBox("Information",string( "CellImageClick" ))
MessageBox("Information",string( String(Item) ))
MessageBox("Information",string( String(ColIndex) ))
*/
/*end event CellImageClick*/
/*begin event CellStateChanged(long Item, long ColIndex) - Fired after cell's state has been changed.*/
/*
oGrid = ole_1.Object
MessageBox("Information",string( "CellStateChanged" ))
MessageBox("Information",string( String(Item) ))
MessageBox("Information",string( String(ColIndex) ))
*/
/*end event CellStateChanged*/
/*begin event Change(long Item, long ColIndex, any NewValue) - Occurs when the user changes the cell's content.*/
/*
oGrid = ole_1.Object
MessageBox("Information",string( "Change" ))
MessageBox("Information",string( String(Item) ))
MessageBox("Information",string( String(ColIndex) ))
MessageBox("Information",string( String(NewValue) ))
*/
/*end event Change*/
/*begin event Click() - Occurs when the user presses and then releases the left mouse button over the grid control.*/
/*
oGrid = ole_1.Object
MessageBox("Information",string( "Click" ))
*/
/*end event Click*/
/*begin event ColumnClick(oleobject Column) - Fired after the user clicks on column's header.*/
/*
oGrid = ole_1.Object
MessageBox("Information",string( "ColumnClick" ))
*/
/*end event ColumnClick*/
/*begin event DblClick(integer Shift, long X, long Y) - Occurs when the user dblclk the left mouse button over an object.*/
/*
oGrid = ole_1.Object
MessageBox("Information",string( "DblClick" ))
MessageBox("Information",string( String(Shift) ))
MessageBox("Information",string( String(X) ))
MessageBox("Information",string( String(Y) ))
oGrid.Edit()
*/
/*end event DblClick*/
/*begin event Edit(long Item, long ColIndex, boolean Cancel) - Occurs just before editing the focused cell.*/
/*
oGrid = ole_1.Object
MessageBox("Information",string( "Edit" ))
MessageBox("Information",string( String(Item) ))
MessageBox("Information",string( String(ColIndex) ))
*/
/*end event Edit*/
/*begin event EditClose() - Occurs when the edit operation ends.*/
/*
oGrid = ole_1.Object
MessageBox("Information",string( "EditClose" ))
*/
/*end event EditClose*/
/*begin event EditOpen() - Occurs when the edit operation starts.*/
/*
oGrid = ole_1.Object
MessageBox("Information",string( "EditOpen" ))
*/
/*end event EditOpen*/
/*begin event FilterChange() - Occurs when filter was changed.*/
/*
oGrid = ole_1.Object
MessageBox("Information",string( "FilterChange" ))
*/
/*end event FilterChange*/
/*begin event FilterChanging() - Notifies your application that the filter is about to change.*/
/*
oGrid = ole_1.Object
MessageBox("Information",string( "FilterChanging" ))
*/
/*end event FilterChanging*/
/*begin event FocusChanged() - Occurs when a new cell is focused.*/
/*
oGrid = ole_1.Object
MessageBox("Information",string( "FocusChanged" ))
*/
/*end event FocusChanged*/
/*begin event KeyDown(integer KeyCode, integer Shift) - Occurs when the user presses a key while an object has the focus.*/
/*
oGrid = ole_1.Object
MessageBox("Information",string( "KeyDown" ))
MessageBox("Information",string( String(KeyCode) ))
MessageBox("Information",string( String(Shift) ))
*/
/*end event KeyDown*/
/*begin event KeyPress(integer KeyAscii) - Occurs when the user presses and releases an ANSI key.*/
/*
oGrid = ole_1.Object
MessageBox("Information",string( "KeyPress" ))
MessageBox("Information",string( String(KeyAscii) ))
*/
/*end event KeyPress*/
/*begin event KeyUp(integer KeyCode, integer Shift) - Occurs when the user releases a key while an object has the focus.*/
/*
oGrid = ole_1.Object
MessageBox("Information",string( "KeyUp" ))
MessageBox("Information",string( String(KeyCode) ))
MessageBox("Information",string( String(Shift) ))
*/
/*end event KeyUp*/
/*begin event LayoutChanged() - Occurs when column's position or column's size is changed.*/
/*
oGrid = ole_1.Object
MessageBox("Information",string( "LayoutChanged" ))
*/
/*end event LayoutChanged*/
/*begin event MouseDown(integer Button, integer Shift, long X, long Y) - Occurs when the user presses a mouse button.*/
/*
oGrid = ole_1.Object
MessageBox("Information",string( "MouseDown" ))
MessageBox("Information",string( String(Button) ))
MessageBox("Information",string( String(Shift) ))
MessageBox("Information",string( String(X) ))
MessageBox("Information",string( String(Y) ))
*/
/*end event MouseDown*/
/*begin event MouseMove(integer Button, integer Shift, long X, long Y) - Occurs when the user moves the mouse.*/
/*
oGrid = ole_1.Object
*/
/*end event MouseMove*/
/*begin event MouseUp(integer Button, integer Shift, long X, long Y) - Occurs when the user releases a mouse button.*/
/*
oGrid = ole_1.Object
MessageBox("Information",string( "MouseUp" ))
MessageBox("Information",string( String(Button) ))
MessageBox("Information",string( String(Shift) ))
MessageBox("Information",string( String(X) ))
MessageBox("Information",string( String(Y) ))
*/
/*end event MouseUp*/
/*begin event OffsetChanged(boolean Horizontal, long NewVal) - Occurs when the scroll position has been changed.*/
/*
oGrid = ole_1.Object
MessageBox("Information",string( "OffsetChanged" ))
MessageBox("Information",string( String(Horizontal) ))
MessageBox("Information",string( String(NewVal) ))
*/
/*end event OffsetChanged*/
/*begin event OversizeChanged(boolean Horizontal, long NewVal) - Occurs when the right range of the scroll has been changed.*/
/*
oGrid = ole_1.Object
MessageBox("Information",string( "OversizeChanged" ))
MessageBox("Information",string( String(Horizontal) ))
MessageBox("Information",string( String(NewVal) ))
*/
/*end event OversizeChanged*/
/*begin event RClick() - Fired when right mouse button is clicked*/
/*
oGrid = ole_1.Object
MessageBox("Information",string( "RClick" ))
*/
/*end event RClick*/
/*begin event ScrollButtonClick(long ScrollBar, long ScrollPart) - Occurs when the user clicks a button in the scrollbar.*/
/*
oGrid = ole_1.Object
MessageBox("Information",string( "ScrollButtonClick" ))
MessageBox("Information",string( String(ScrollBar) ))
MessageBox("Information",string( String(ScrollPart) ))
*/
/*end event ScrollButtonClick*/
/*begin event SelectionChanged() - Fired after a new item has been selected.*/
/*
oGrid = ole_1.Object
MessageBox("Information",string( "SelectionChanged" ))
*/
/*end event SelectionChanged*/
/*begin event Sort() - Fired when the control sorts a column.*/
/*
oGrid = ole_1.Object
MessageBox("Information",string( "Sort" ))
*/
/*end event Sort*/
OleObject oGrid,var_Column,var_Column1,var_Columns,var_Items
any h
oGrid = ole_1.Object
oGrid.BeginUpdate()
oGrid.Images("gBJJgBAIEAAGAEGCAAhb/hz/EIAh8Tf5CJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1BAmBhOCwMGwuDw2ExWJxmIx2HyGLv+TlykUCgABmGYzzObzuczWcKujzOa0ug02hz+r1Wtz2qoCA2QAYG1yk02YA3NMy2Yh8Sh202zx4gA4jxADM5XG4vHACy6ESdjM6XUZiZTMS5bwZSm1c83+yQHCYHk81Q8O7qW18u/9NG3vAf/y83u4PQWQA0ZVADq/z6um6rkuw7TqH+5bYJu+z5vE8z2N02cGweoDfwfCrbQfBqkNzBb6QfDLxp6+LlOs5cSOTEzlm7FYACFFwADvGIAGvGjzOu7MbwHHECQSmUOvS8cGwk20gQc2ycQs4MLvLD8MNtDSfyS+cmyZJzywa96axzDsTw6/x1AAL8xRbF8Vm65jkH/AL8QFNTqR6lsfuDIb2uDKTzTo88FTtIk+PK3SNRDKiew5JVDSnK08NnOUGRClkt0PFEDUjMwAENS4AM2zj4udNznujT1PTgjdGQg8c71RPtESvCL1JrO8lozQUj1nP6d1TKtc0U8dS1jCaNRzGhrxnGthWJYdjUrYwc2ZMMx2NB8czZNk4VLPMstzXD6Q6mltVjPNAT0m1CvnDtBxBXlI3PRKNzZDtjQ6cd5TQ/TSU0/r/udC0A1Ez1SUja8/QhWVavrSLfpxWNzXZR2CygmVtXXVl03Lg+BV+lV3UjeDgzEL4AXkcb6Pje5LZNDzhuLfrOX/RtT0TQbc5lENSvBi2K5xlFdUHhN1ZhJ9F59WybOU7NjWTFkvxhGT9zIIQAWYHIABFqmnABSsT0HUaNYlI1dZmjNuUDRybzvIVWyDoOc54n8Oyxm9Ta9cSUaLbbg44+b4xiO9nY/pt" &
+"73u38Tuc52tpdruYxDVyUbBV+gYpu2c7PyGMKTt21cjnW6OvzO8PppUvP/Ljlt/wt/Vvn+v8V1eCdbgaa7fnMi8vyD0TnzGEJXyp/wJ3js98iXe+F3/hwGM3jeQZjTeUznmOT5bTKJyqYcbm2c5bzXpqvsWw4FUkCO473wgB8cD9/znzO14n1+D4/efcTP4fl5+WKvxbbptmqV+B/ni/68R4514AvxeTAR50B3oPNei/iBhFgfErgeR4kBIiSAAJKSiC7PT5wMKIQ4fwfyHDzg2PwD4/B/jgg2PgA48AfjgB+RkeAARwAPGAA8jI4AADgAOMAAZGTyw6YbDkA7ZDaAHgxDyCxGgBw8EBBmJcS4LjAATDweBGoqjgAGP4jQ/AcjwAHBsiQex8gPH+MF7pDxxkB")
oGrid.DrawGridLines = -1
oGrid.LinesAtRoot = -1
oGrid.GridLineStyle = 4
oGrid.AutoEdit = false
oGrid.ExpandOnDblClick = false
var_Columns = oGrid.Columns
var_Column = var_Columns.Add("Column")
var_Column.DisplayFilterButton = true
var_Column.Def(0,true)
var_Column.Editor.EditType = 1
var_Column1 = var_Columns.Add("Button")
var_Column1.AllowSizing = false
var_Column1.Width = 18
var_Column1.Def(2,true)
var_Items = oGrid.Items
h = var_Items.AddItem("parent")
var_Items.CellImage(h,0,1)
var_Items.InsertItem(h,"","child")
var_Items.ExpandItem(h,true)
oGrid.EndUpdate()
|
|
708
|
Is it possible to select a column instead sorting it

/*begin event ColumnClick(oleobject Column) - Fired after the user clicks on column's header.*/
/*
Column.Selected = True
oGrid = ole_1.Object
oGrid.BeginUpdate()
oGrid.Columns.Item(0).Selected = false
oGrid.Columns.Item(1).Selected = false
oGrid.Items.SelectAll()
oGrid.EndUpdate()
*/
/*end event ColumnClick*/
OleObject oGrid,var_Columns,var_Items
oGrid = ole_1.Object
oGrid.BeginUpdate()
oGrid.MarkSearchColumn = false
oGrid.ShowFocusRect = false
oGrid.SingleSel = false
oGrid.FullRowSelect = 1
oGrid.SortOnClick = 0
var_Columns = oGrid.Columns
var_Columns.Add("Column1")
var_Columns.Add("Column2")
var_Items = oGrid.Items
var_Items.CellValue(var_Items.AddItem("One"),1,"Three")
var_Items.CellValue(var_Items.AddItem("Two"),1,"Four")
var_Items.SelectAll()
oGrid.EndUpdate()
|
|
707
|
Is it possible to display empty strings for 0 values

OleObject oGrid,var_Column,var_Editor,var_Items
oGrid = ole_1.Object
var_Column = oGrid.Columns.Add("Currency")
var_Column.FormatColumn = "dbl(value) ? currency(dbl(value)) : ``"
var_Editor = var_Column.Editor
var_Editor.EditType = 1
var_Editor.Numeric = 1
var_Items = oGrid.Items
var_Items.AddItem(1.23)
var_Items.AddItem(2.34)
var_Items.AddItem(0)
var_Items.AddItem(10000.99)
|
|
706
|
Is it possible to display empty strings for 0 values

OleObject oGrid,var_Items
oGrid = ole_1.Object
oGrid.Columns.Add("Number")
oGrid.Columns.Add("Currency").ComputedField = "%0 ? currency(%0) : ``"
var_Items = oGrid.Items
var_Items.AddItem(1.23)
var_Items.AddItem(2.34)
var_Items.AddItem(0)
var_Items.AddItem(10000.99)
|
|
705
|
How can I get the list of items as they are displayed

OleObject oGrid,var_Items
oGrid = ole_1.Object
oGrid.BeginUpdate()
oGrid.BackColorAlternate = RGB(240,240,240)
oGrid.Columns.Add("Names")
var_Items = oGrid.Items
var_Items.AddItem("Mantel")
var_Items.AddItem("Mechanik")
var_Items.AddItem("Motor")
var_Items.AddItem("Murks")
var_Items.AddItem("Märchen")
var_Items.AddItem("Möhren")
var_Items.AddItem("Mühle")
oGrid.Columns.Item(0).SortOrder = 1
oGrid.EndUpdate()
MessageBox("Information",string( String(oGrid.GetItems(1)) ))
|
|
704
|
Is it possible to add new rows, as I type like in Excel

/*begin event EditClose() - Occurs when the edit operation ends.*/
/*
oGrid = ole_1.Object
oGrid.Items.AddItem("")
*/
/*end event EditClose*/
OleObject oGrid
oGrid = ole_1.Object
oGrid.BeginUpdate()
oGrid.AutoEdit = true
oGrid.Columns.Add("Default").Editor.EditType = 1
oGrid.FullRowSelect = 0
oGrid.Items.AddItem("")
oGrid.DrawGridLines = -1
oGrid.ScrollBars = 15
oGrid.EndUpdate()
|
|
703
|
Is posible to reduce the size of the picture to be shown in the column's caption

OleObject oGrid
oGrid = ole_1.Object
oGrid.BeginUpdate()
oGrid.HTMLPicture("pic1","c:\exontrol\images\zipdisk.gif")
oGrid.HeaderHeight = 48
oGrid.Columns.Add("DefaultSize").HTMLCaption = "Default-Size <img>pic1</img> Picture"
oGrid.Columns.Add("CustomSize").HTMLCaption = "Custom-Size <img>pic1:16</img> Picture"
oGrid.EndUpdate()
|
|
702
|
How can I change the color, font, bold etc for the items/cells in the same column or for the entire column

OleObject oGrid,var_Column,var_ConditionalFormat,var_Items
oGrid = ole_1.Object
oGrid.BeginUpdate()
var_ConditionalFormat = oGrid.ConditionalFormats.Add("1")
var_ConditionalFormat.Bold = true
var_ConditionalFormat.ForeColor = RGB(255,0,0)
var_ConditionalFormat.ApplyTo = 1 /*0x1 | */
oGrid.Columns.Add("C1")
var_Column = oGrid.Columns.Add("C2")
var_Column.HeaderBold = true
var_Column.HTMLCaption = "<fgcolor=FF0000>C2"
var_Items = oGrid.Items
var_Items.CellValue(var_Items.AddItem(10),1,11)
var_Items.CellValue(var_Items.AddItem(12),1,13)
oGrid.EndUpdate()
|
|
701
|
How can I filter the check-boxes (method 2)

OleObject oGrid,var_Column,var_Editor,var_Items
oGrid = ole_1.Object
var_Column = oGrid.Columns.Add("Check")
var_Editor = var_Column.Editor
var_Editor.EditType = 19
var_Editor.Option(17,1)
var_Column.DisplayFilterButton = true
var_Column.DisplayFilterPattern = false
var_Column.CustomFilter = "checked||-1|||unchecked||0"
var_Items = oGrid.Items
var_Items.AddItem(true)
var_Items.AddItem(true)
var_Items.AddItem(false)
var_Items.AddItem(true)
var_Items.AddItem(false)
var_Items.AddItem(true)
var_Items.AddItem(false)
|